2017年11月29日
TMP用の靴づくり 2

前回作ったブーツを改造してテクスチャーを貼りました。

リボンをとって、今風に改造します。
美脚に見えるストレッチブーツに・・・。
ヒールとジッパーは改造が大きいので、このままにします。
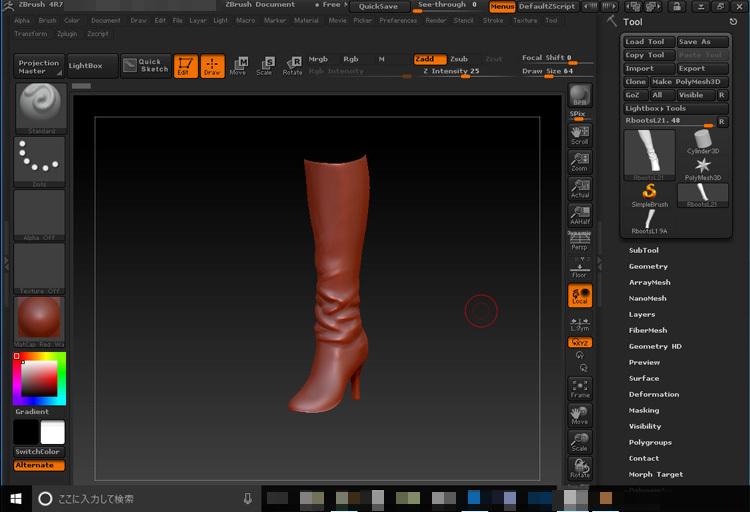
Zbrushに読み込んだものがこちら。

ハイポリゴンにして、ブラシでもりあげたりして、くしゅくしゅ感を出してみました。
あと、ストレッチブーツなので、少しタイトに・・・。

Zbrushのマテリアルを当てます。
たとえば、エナメルぽい質感を出すには、こんなマテリアルを当てます。
簡単すぎて、反則です。(笑

今回つくるブーツは、スエードのブーツですので、こんなマテリアルを使ってみました。

ZAppLinkを使って、外部の画像処理ソフトと連携します。
手順が少し面倒なので、省略しますが、最終的にテクスチャーができます。

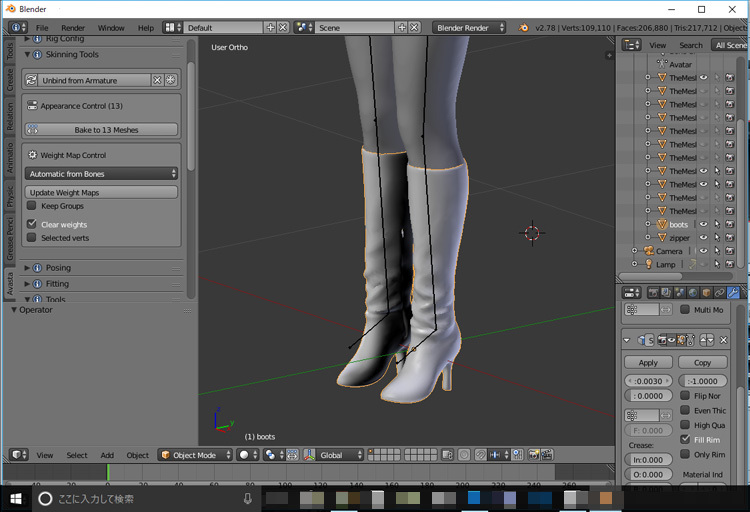
ハイポリをもとに戻して、BlenderにインポートしてAvastarでTMP用にスキニングします。

Betaグリッドにオブジェクトとテクスチャーをアップロードして、テストしました。
テクスチャーは、何度か試行錯誤しながら調整しました。
まあまあ今風のストレッチブーツに見えるかも。

Posted by komaxi at
19:11
│Making Outfit
2017年11月27日
TMP用の靴づくり

今度は、TMP用の靴を作ってみました。

TMPのアバターは、なんと5種類の足を持っています。
キットには、すべての足が入っています。
わたしは、Basicなので、3種類しか持ってないのですが・・・。

用意した靴は、リボンのついたこんなブーツです。
ヒールの高さは、Midに合わせました。
Bodyと、Midの足だけ表示し、ウェイトを転送するため、Meshesを指定します。
いつものように、ブーツとアーマチュアを選択して、Bindしました。

これだけで、ちゃんと動きます。
足にもきっちりウェイトが入ってるので、調整はほとんど不要です。
クラッシックアバターの場合、足が用意されてないので、ウェイトペイントするのですが・・・。

Betaグリッドにアップロードしてみましたが、ちゃんと動いてます。
かんたんすぎです。

Posted by komaxi at
22:02
│Making Outfit
2017年11月26日
TMP用の服作り 2着目

調子にのって、TMP用のお洋服の2着目をつくりました。

といっても、以前作った服のリメイクです。
襟と袖口、裾に切り替えが入ったロングスリーブのワンピです。
今回、新しくネクタイを追加しました。

以前は、テクスチャで服のしわを描いていたのですが、今回は、Zbrushを使いました。
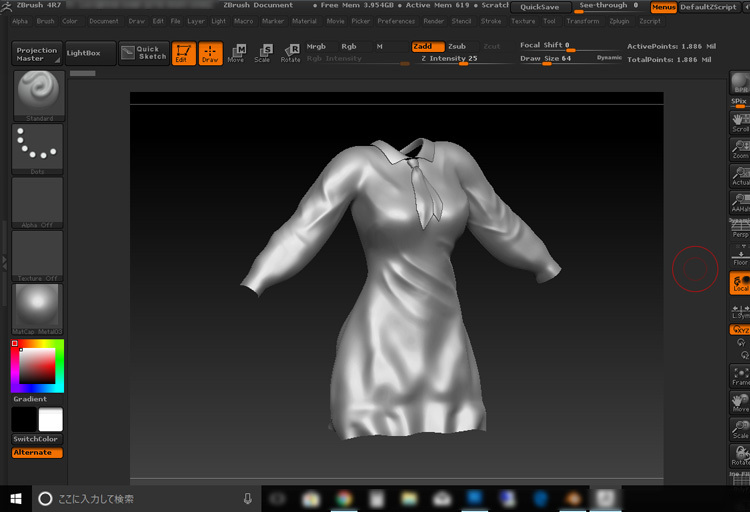
服のオブジェクトをZbrushに読み込んで、ハイポリにして、しわをつけました。
自然なしわを追加するのは、なかなか難しいです。
Zbrushでマテリアルを追加すると、こんな感じに自然な影がつきます。
ZbrushのZAppLinkを使って、このイメージをPhotoshopなどの画像処理ソフトに送ります。
加工後、Zbrushにもどし、Zbrush上のオブジェクトにベイク(焼きこみ)をします。
それをテクスチャーとして書き出せば、しわが入った陰影のテクスチャーができます。

しわをつけた服のオブジェクトは、ハイポリから戻して使います。
少ししわが付いているのが見えます。^^
これにしわの陰影を追加したテクスチャーを貼ると、とても効果的というわけです。
肩の形が気になったので、肩パットを入れてみました。
Zbrushは、すごいソフトなんですが、お高いのが難点です。

Posted by komaxi at
23:27
│Making Outfit
2017年11月23日
一応マケプレに
作ったTMP用のお洋服を手直しして、マケプレに上げることにしました。
販売目的というより、お店の体裁づくりです。(笑
というのも、販売商品がないと、SLINKさんなどのキットがもらえないし・・・。(汗
まあ、マイトレは無理だと思いますが。
クラシックアバター向けを作らないのは、メッシュボディに比べて作成が難しく、手間がかかるからです。
もう、クラッシックアバターのボディを使ってる人も少ないですしね。

さて、TMPには、Addonとして、Shape Modifiersというものがあります。
10個あって、試したいところですが、これ1つ500Lもします。え!!!
全部買うと、5000Lですから、対応しないことにしました。(苦笑

ちなみに、このTMP用のお洋服を、マイトレボディで着てみました。
腕や大腿部を少し直して、アルファを使えばなんとか着れました。
腕を大きく上げたときに肩が破けますし、Shapeにもかなりの制限があります。
SLINKでは、残念ながら変更が大きいので、断念・・・。(泣

一応デモも用意しました。テクスチャーにDEMOと描くだけですが。

箱のプロモは、こんな感じになりました。
あとは、袋詰めして、マケプレに上げることとします。
販売目的というより、お店の体裁づくりです。(笑
というのも、販売商品がないと、SLINKさんなどのキットがもらえないし・・・。(汗
まあ、マイトレは無理だと思いますが。

クラシックアバター向けを作らないのは、メッシュボディに比べて作成が難しく、手間がかかるからです。
もう、クラッシックアバターのボディを使ってる人も少ないですしね。

さて、TMPには、Addonとして、Shape Modifiersというものがあります。
10個あって、試したいところですが、これ1つ500Lもします。え!!!
全部買うと、5000Lですから、対応しないことにしました。(苦笑

ちなみに、このTMP用のお洋服を、マイトレボディで着てみました。
腕や大腿部を少し直して、アルファを使えばなんとか着れました。
腕を大きく上げたときに肩が破けますし、Shapeにもかなりの制限があります。
SLINKでは、残念ながら変更が大きいので、断念・・・。(泣

一応デモも用意しました。テクスチャーにDEMOと描くだけですが。

箱のプロモは、こんな感じになりました。
あとは、袋詰めして、マケプレに上げることとします。
Posted by komaxi at
14:58
│Making Outfit
2017年11月20日
TMP用の服作り

前回で、服作りの記事は一応終わりましたが、今回は番外編です。
そういえば、以前TMP(The Mesh Project)で、メッシュキットをもらっていたのを思い出しました。
そこで、作ったワンピースをTMP用にしてみることにしました。

これが、TMPのメッシュキットです。
SLのTポーズと異なり、腕を少し下げたAポーズといわれるポーズです。
ちなみに、Avastar 2.0 RC7 、Blender 2.77以上が必要です。

Avastarで、両腕を45度下げたポーズにして、ワンピースのオブジェクトをかき出しました。
それをBlenderにインポートして、破けたところは、スカルプトモードで修正しました。
Aポーズなので、特に脇の下は、丁寧に形を整えておくとよいです。
フィットできたら、Avastarタブで、通常どおりアーマチュアにBindします。

AポーズのままBindしますので、脇の下のウェイトが気になります。
少し腕を上げてチェックします。
ちなみに、TMPキットでは、腕がこれ以上、上がらないようにロックがかかってました。
これを解除するには、右のパネルで、Disable rotation limitsをクリックしてロックを外します。

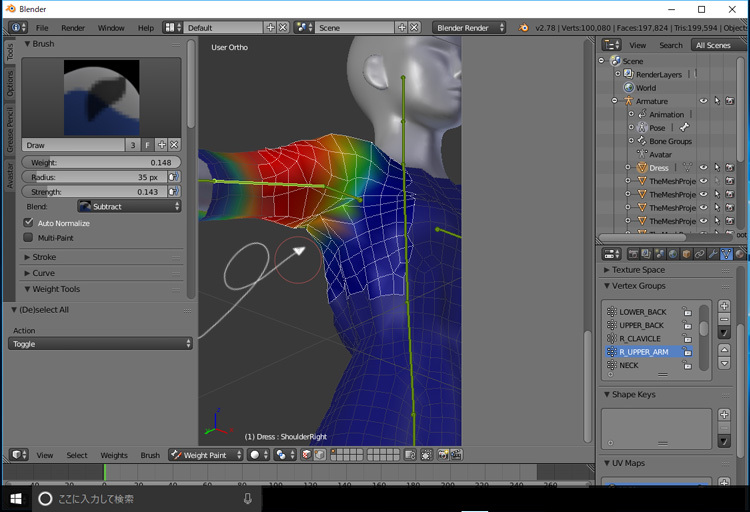
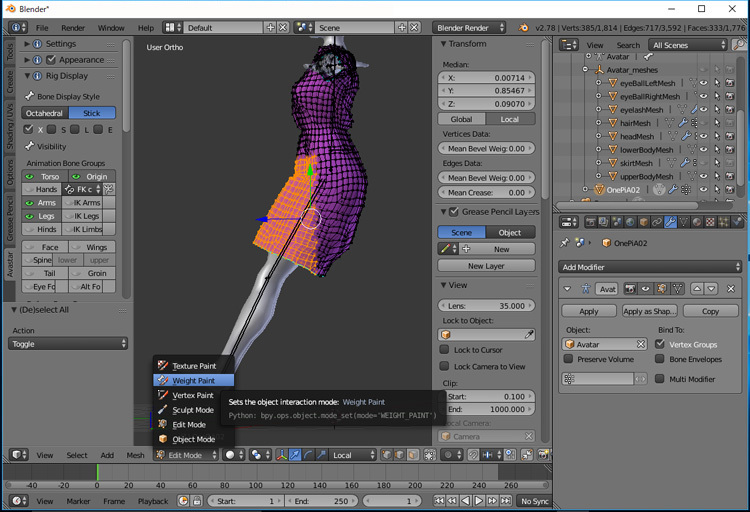
Weigt Paintモードで、R_UPPER_ARMをペイントして、脇の下のウェイトを修正しました。
このキットでは、すでにFitted meshの頂点グループのみの表示になってました。

腕を下ろしても、脇の下がきれいな形になるように直すとよいですね。

このキットに付属している説明書では、ほとんどウェイトを直す必要がないと、書かれていました。
確かに、ワンピースの裾の変形もスムーズで、何も直さなくても、普段使えるレベルだと思います。
さすがに、ベルトは特殊なので、ウェイトを直しましたが・・・。

ちょっとびっくりしたのは、Aポーズのこのままで、エクスポート(Avastar)すれば、OKだったことです。
最初は、Tポーズに直さなくてはならないと思っていたのですが、心配ありませんでした。

SLにアップロードして着てみました。
さすがメッシュボディ、服もよくフィットしてくれます。
アルファHUDがないと困るので、Basicを購入してしまいました。
せっかく買ったのだから、スキンアプライヤーか、ほかにメッシュの服を作ってみたいかも・・・。
このメッシュキット、以前はフリー扱いで配布されていたのに、お店に行ってみたら、ありませんでした。
ヘルプにEメールアドレスのメッセージを送ると、キットが送られてくるようです。
Posted by komaxi at
21:12
│Making Outfit
2017年11月18日
お洋服づくり 8

ワンピースとベルトをまとめて、Standard Sizing のSサイズ用を作ります。
以前の記事ではMサイズだったのですが、もう少しスマートに・・・。


Fitted meshの作業をするため、ワンピースとベルトをひとつのオブジェクトにまとめます。
分離したままで作業をしてみたのですが、うまくいきませんでした。
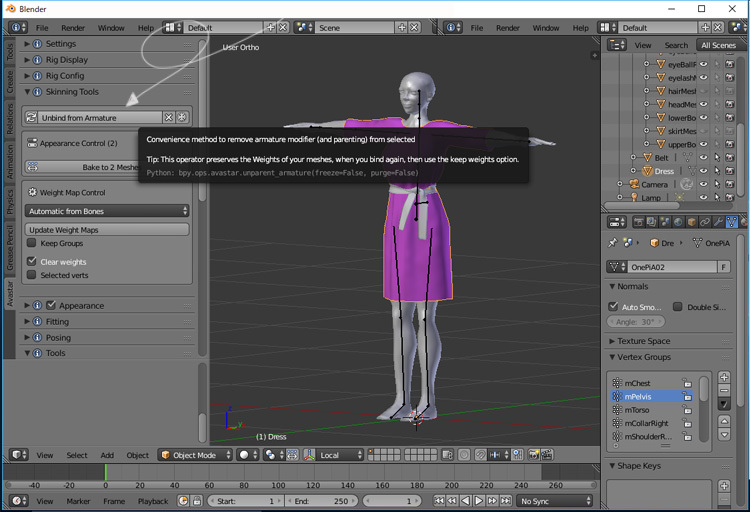
そこで、アーマチュアからUnBindして行います。
ワンピースを選択し、左のAvastarタブでUnbindをクリックします。
さらに、ベルトも同じ操作を行います。

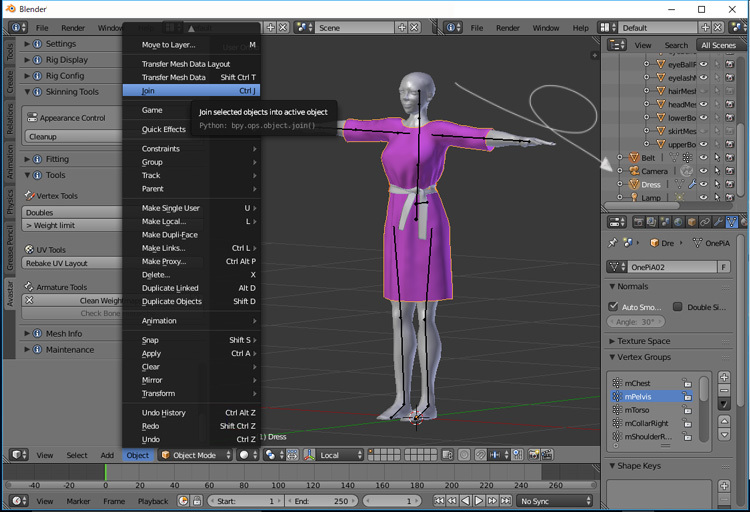
ひとつのオブジェクトにまとめるには、まずSHIFTキーで両方のオブジェクトを選択します。
次にObjectメニューからJoinをクリックします。

アーマチュアにBindします。ウェイト設定済なので、Keepを選択します。

以前の記事と同様、Fully Fittedを選択して、Fitted meshにします。
続いてGenerate Physicsをクリックして、物理で動くウェイトを設定します。
今回は、ベルトがあるので、Pecsは、0.50に落としました。

スタンダードサイズのSの数値を入力しました。
少しあちこち破けています。

スカルプトモードで、破けたところを修正し、Bake to mesh ボタンをクリックしておきます。

次の処理のため、Unbindします。

Unbindしたのは、ワンピース部分に裏地(厚み)をつけるためです。
ベルトは最初から袋状になっているため、その必要がありません。
このため、Unbindして、Objectを2つに分けます。
Editモードにして、マウスをベルトに合わせてLキーを押して、ベルトのみ選択します。
Pキーを押してSelectionを選択して、ベルトを分離します。

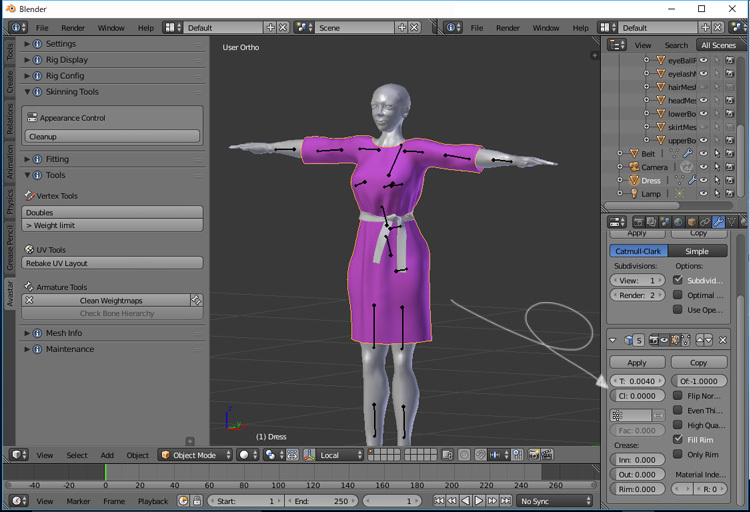
ワンピースを選択して、Add ModifierボタンでSolidfyを選びます。

右下のプロパティで、厚みT:0.0040 を設定しました。
ワンピースの表示が少し厚くなったのが確認できます。

厚みづけが終わりましたので、ワンピース、ベルトをそれぞれアーマチュアにBindします。
Modifierは、Apply(適用)しなくても大丈夫です。

再びSサイズの数値を入力して、確認しましたが、うまくフィットしてるようです。

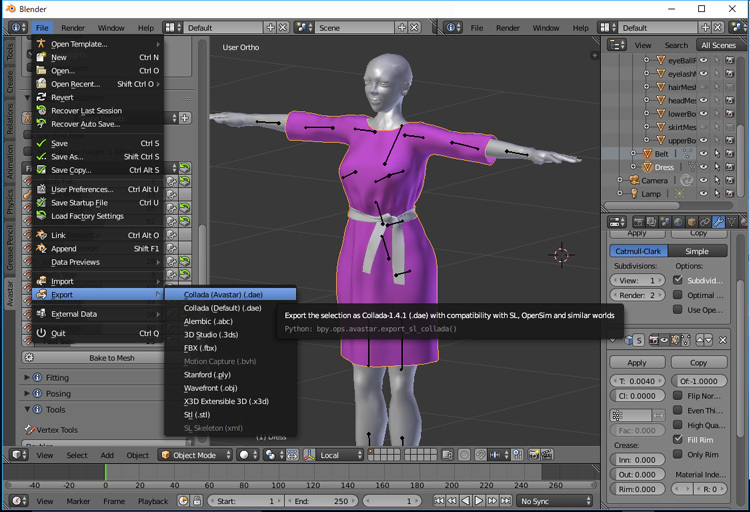
Objectモードで、ワンピースとベルトを選択し、メニューのExportのCollada(Avastar)でエクスポートします。
これでSLにアップロードするデータができました。

Beta Gridに入り、アップロードしてみました。

アップロード画面の設定は、こんな感じです。
Level of Detail のLowとLowest は、ゼロ入力してます。
Physics設定はしません。

Include skin weightにチェックを入れます。

うまくアップロードできました。

久しぶりにクラシックアバターでこの服を着てみました。
テクスチャーはあらかじめ作っておいたものです。
あとアルファ作成などありますが、一応これで服作り終了です。
・・・といっても、個人的に使うにはこの程度でよいのですが・・・・。
これを実際販売するとなると、ここから先がものすごく長いです。
あらゆるポーズやシェイプでテストしたり、修正をかけたり、大変な作業が残っています。
場合によっては、作り直しになったりすることもあります。
商品として服を作っていらっしゃるクリエイターさんには、本当に頭が下がります。
ということで、これで服作りの記事を終わりにします。

Posted by komaxi at
22:38
│Making Outfit
2017年11月18日
お洋服づくり 7

ワンピースがシンプルなので、今回はベルトを追加します。
前回Fitted meshにしましたが、少し戻って、従来のRigの状態に戻します。

作成したベルトは、こんな感じで、Blenderにインポートしました。

ウェイトは、一から行うのではなく、すでに作成済のワンピースから転送します。
やり方は、最初に転送元のオブジェクト(ワンピース)を選択し、SHIFTキーを押しながら転送先(ベルト)を選択。
次に、Weight Paintモードにして、左のToolタブの中から、Transfer Weigtsをクリックします。

左下に表示されてる Source Layer Selection をBy nameに変えます。
これにより、ワンピースのウェイトがベルトに転送されます。

アーマチュアにBindします。
ウェイトは、作成済なので、Keepを選択して、Bindを実行します。

Torsoをツイストしたイメージです。
ベルトがおかしな変形をしています。
ワンピースも少し手直しが必要でした。(汗
右側のVertex Groupを見ると、nCollarRightなど、ベルトに不要なグループが表示されています。
これらは不要なので、右側のマイナスボタンで削除しました。
そのあと、左側のTool でNormalize Allでウェイトを1に揃えておきました。

修正は、最初にmChest、mTorso、mPelvis をBlurでスムースにします。
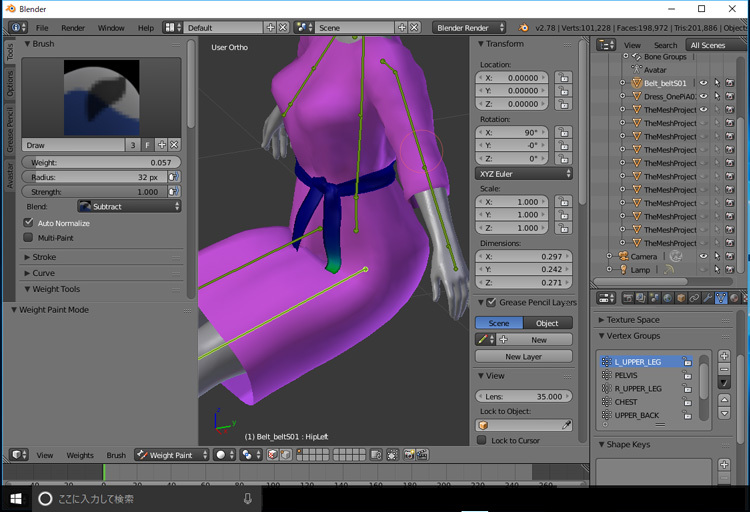
このような袋状のオブジェクトは、表と裏をペイントしないといけないので、少し面倒です。

次に、ベルトの両端をペイントしていきます。
この部分は、裾と同じように、大腿部を前に30度、60度、90度と段階的にペイントしていきました。
思ったようにペイントするのは難しく、表と裏を別々にペイントしたりして調整しました。
完全ではないですが、なんとか90度でおかしく見えないように調整しました。
とりあえずベルトのスキニングも終了です。
次回につづく
Posted by komaxi at
14:38
│Making Outfit
2017年11月16日
お洋服づくり 6

前回までで、Rigged Meshの調整を一応終わりました。
本来は、他の関節の動きをチェックしたり、実際にBeta Gridなどにアップロードして、細かな調整をします・・・
が・・・ここでは、省略します。(汗
今回は、Fitted meshについてです。

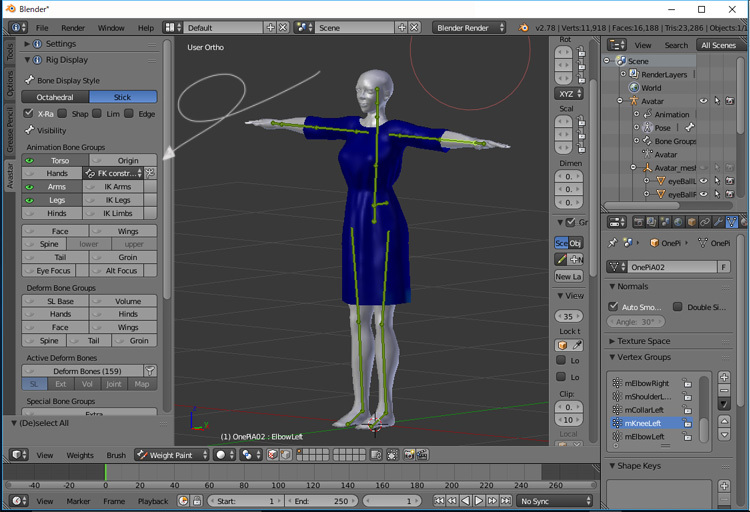
最初に、作業がしやすいように、左側のAvastarタブのRig Displayを上図のように変更しておきます。
服を選択して Weight Paintモードにしておきます。

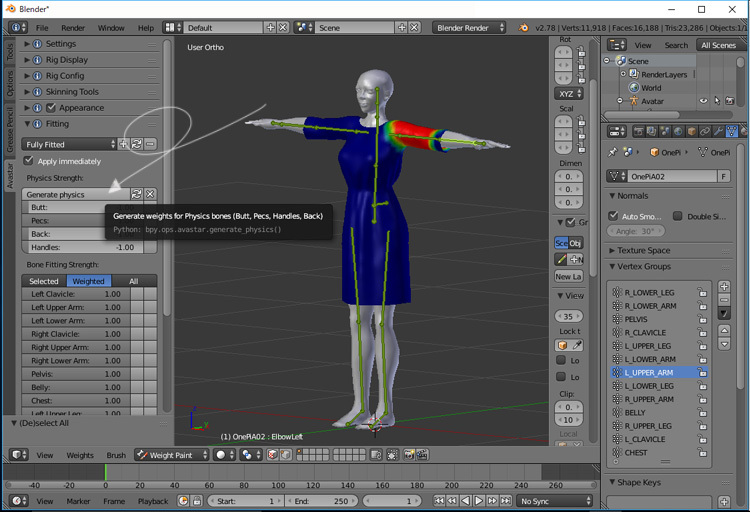
Fitted meshにする操作ですが、図のようにFittingをFully Fittedに変更します。

この操作でFitted meshのボーンや頂点グループが追加されます。
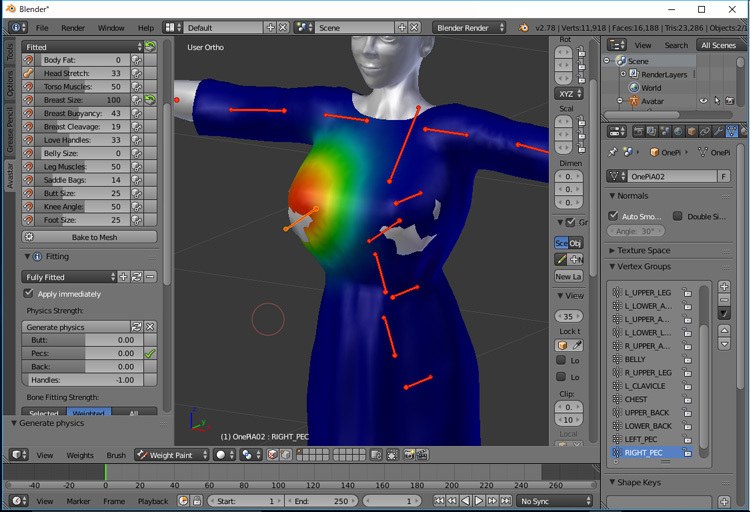
さらに、Generate physics ボタンをクリックして、物理的に揺れるパートのウェイトを追加します。

左側のAvastarタブのRig Displayで、表示を変えます。
赤い棒が、Fittied meshのボーンで、それを右クリックすると、対応するFitted meshのウェイトが表示されます。
図の右側の矢印には、Fitted meshの頂点グループが表示されてます。
このウェイトが、サイズを変更する度合いを記録したものということです。

Appearanceで、Fittedを選択して、Shapeのスライダーを表示させます。

試しに、Breast Sizeのスライダーを100にしてみます。
少し破けてますが、サイズが大きくなりました。
うまくFitted meshが機能しているようです。

SLINKやMaitreyaなどのメッシュボディでは、RIGHT_PECなどのウェイトを直接ペイントします。
その後、ALT+Qキー(リフレッシュ シェイプ)で修正していきます。
しかし、Avastarでは、クラッシックアバターについて、それを推奨していません。
別の方法ということで、スカルプモードで、直接服のオブジェクトを修正しました。

修正後は、Bake to mesh ボタンを押して、その形状を反映させます。
これで、Breast Size 100でも破けませんが、ウェイトを変えていないので、逆に元の形が少し変わります。
まあ、Breastの場合は、さほど影響は出ないので、よしとします。(汗
ところが、その他のLove Handles、Belly Size、Butt Size、Saddle Bagsなどは、問題です。
形の変化が大きすぎるせいか、うまく対応できません。
SLINKなどメッシュボディではほぼ完ぺきに対応できるのですが・・・。
やはり、クラシックアバターでは、スタンダードサイズで使用するのがいいようです。(汗

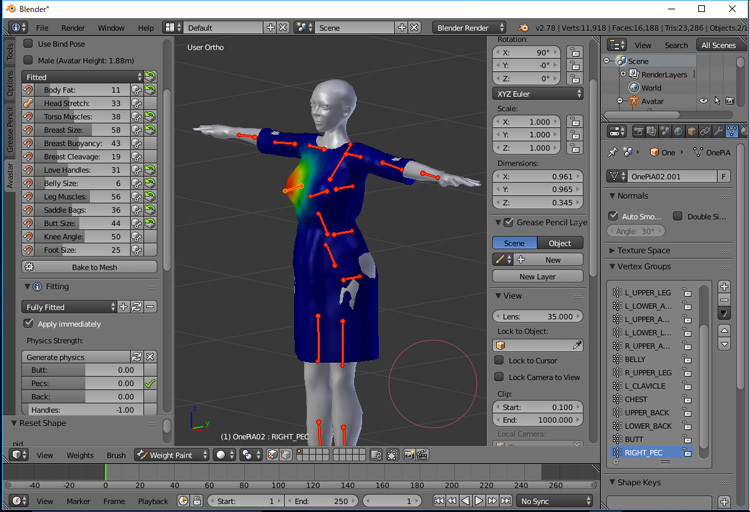
話をもどして、当初の目的であるスタンダードサイズMのシェイプを入力してみました。
これなら、少しオブジェクトを修正するだけで、直せそうですね。

スカルプモードで服の破けを修正するとともに、すこしなめらかに直してみました。

Bake to mesh ボタンを押せば、スタンダードサイズMの服が完成です。
一応、Fitted meshですので、若干シェイプの調整ができます。
同じように、ほかのサイズも作ることができます。
次回につづく・・・。
Posted by komaxi at
20:40
│Making Outfit
2017年11月15日
お洋服づくり 5

ワンピースの裾のスキニングは、終了しましたので、残りの関節をやっていきます。
残りについては、これといったよい方法がないです。
裾でご説明した方法で、ウェイトペイントを行います。
また、難しい場合は、あっさり元のオブジェクトを修正した方がよい場合もあります。
また、アルファで消せないところは、念入りに対応しましょう。
各関節でどこまで対応すればよいかの、個人的な目安を書いておきます。(汗

◆上腕 Shoulder
下げる x -85度
上げる x -35度
前方向 z 110度
後方向 z -40度

◆肩 Collar
下げる x -10度
上げる x 50度
前方向 z 26度
後方向 z -17度

◆肘 Elbow
前に曲げる z-135度
後ろに曲げる z 20度
売り物の服は別として、このくらい対応すればよいかと思います。
これ以上は、クリエイターさんの腕の見せ所かも・・・。(汗
Posted by komaxi at
16:42
│Making Outfit
2017年11月15日
お洋服づくり 4

前回に引き続き裾部分のウェイトをペイントしていきます。

これまで両足を30度前に上げた状態で前部分をペイントしてきました。
今度は、後ろ部分を塗ります。
前と同様にあらかじめ後ろ部分のみ選択しておきます。
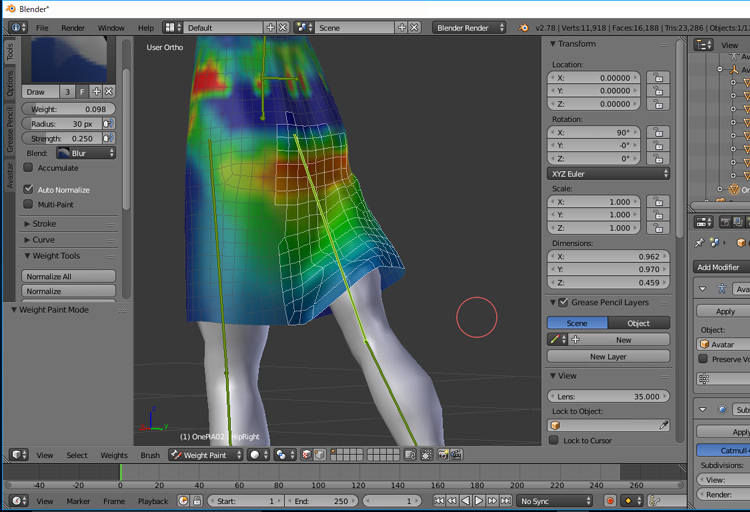
ペイントするのは、同様にmPelvisのみで、Blurでスムースにするだけです。

Poseモードに戻り、今度は両足を60度前に上げて、同様の作業を行います。
少し破けてますので、修正します。
mPelvisをSubtractまたは、Addでペイントします。

こんな感じで修正しました。

見えにくいところは、このように片方の足を下げてペイントすればよいですね。

修正が終わったら、今度は90度に上げて修正を行います。
このように、角度を段階的に変えてペイントすると、よいです。
両足90度は、座ったポーズで頻繁に目にしますので、なんとか対応しておきたいところです。
基本的には、Bodyをアルファで消すのですが、形は整えておきたいです。
これまでと同様にmPelvisをペイントして修正していきます。
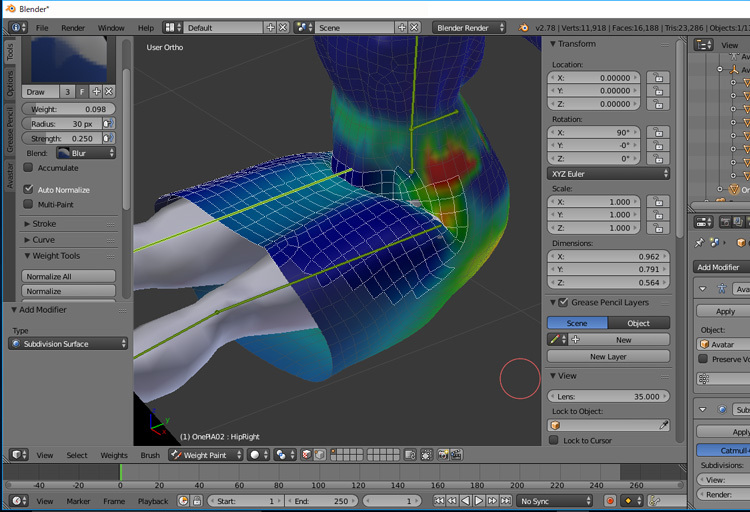
ここで、図の矢印のところにある Add Modifierに注目してください。

Add Modifierボタンをクリックして、Subdivision Surface を選びます。
これは、現在のオブジェクトのポリゴンを細分割してなめらかにする機能です。

このように、全体がなめらかになります。
反面、全体のデータ量が増大して、SLの負荷を上げることにはなります。
服のポリゴン数を考えて使用しましょう。
Modifierの便利なところは、実際にオブジェクトを変更しているわけではないことです。
Modifierを削除すれば、簡単に元にもどすことができます。
以降、Subdivision Surface をかけたままでも作業を続けることも可能です。

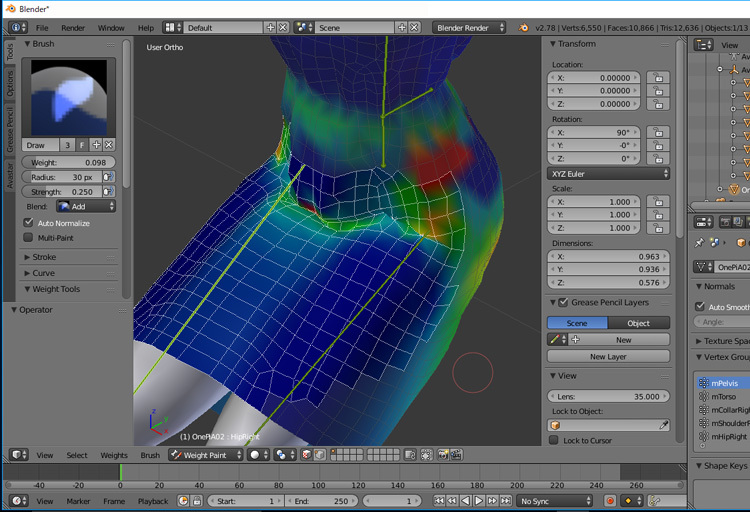
次に元のポーズに戻り、今度は、足を後方に30度上げてみます。
少しがたついてますね。

ここは、mPelvisをペイントしても直りません。
mHipRightを選択して、Blurでなめらかに修正します。
X-mirrorを設定してるので、片足だけ塗れば、両足を同時にペイントしてることになります。

mHipをペイントしたので、mPelvisのウェイトが変わってしまっています。
このため、両足90度のポーズで裾の後ろが乱れてしまいました。
ここは、mPelvisのBlurで滑らかに戻します。
以上で、裾部分のペイント作業は、ほぼ終了です。
いろいろペイントすると、訳が分からなくなるので、主にmPelvisだけ塗る方法をやってみました。
これで、座ったポーズに対応し、片足を前に上げた場合は、約50度くらいまでは破けません。
このくらいの丈のワンピースでは、これ以上、足を高く上げるのはやめましょう。(笑
次回につづきます。
Posted by komaxi at
13:39
│Making Outfit
2017年11月14日
お洋服づくり 3

今回は、いよいよウェイトペイントです。
ペイントする前に、基本的なところを簡単にまとめておきます。

ワンピースの裾には、右足にmHipRight、左足にmHipLeft、中央のPelvis(骨盤j)という頂点グループがあります。
Weight Paintモードで青は強さが0、ボーンの影響を受けません。
逆に、赤は強さ1でボーンの影響を最大限に受けます。
ということで、ブラシでペイントすることにより、各頂点のウェイトを設定していきます。

左側のパネルのToolsタブを開けて、使用するブラシを決めます。
Addを選び、Weight、Strengthは小さい値を使います。
Addは、指定したWeightを追加していくという意味で、少しづつ塗っていきます。
逆は、Subtractで、塗りすぎたときによく使います。
また、Auto Normalizeにチェックを入れました。
これは、頂点のウェイト値の合計を自動的に1にする機能です。

今回の服は、左右対称なので、Optionタブを開いて、X-Mirrorにチェックを入れて、左右対称にペイントします。
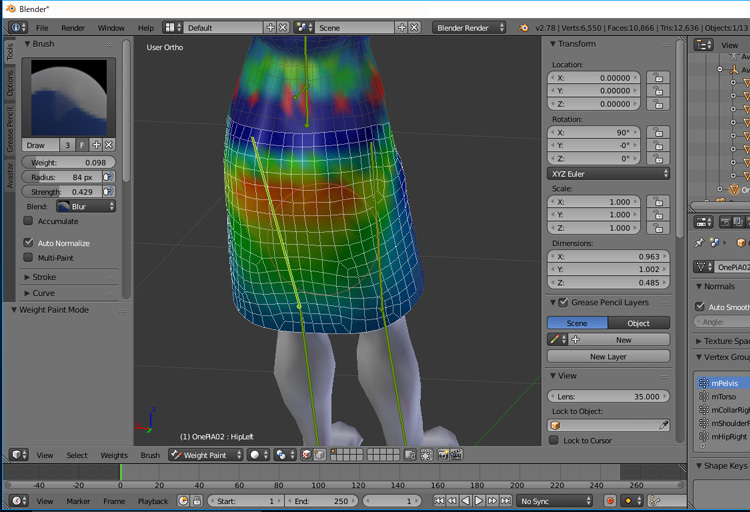
ワンピースの裾の前部分が盛り上がってしまうのは、mHipRightおよびmHipLeftのウェイトが強すぎるためです。
このウェイトを弱めるため、mPelvisを塗り、Auto Normalizeで自動的に値を下げていきます。

何度かペイントしたところです。
盛り上がっていたところの青色が明るくなり、下がっている様子です。
ペイントの仕方は、マウスでカチカチと、様子を見ながら少しづつ適用するとよいです。

何度もAddやSubtractを繰り返すと、でこぼこになってきます。
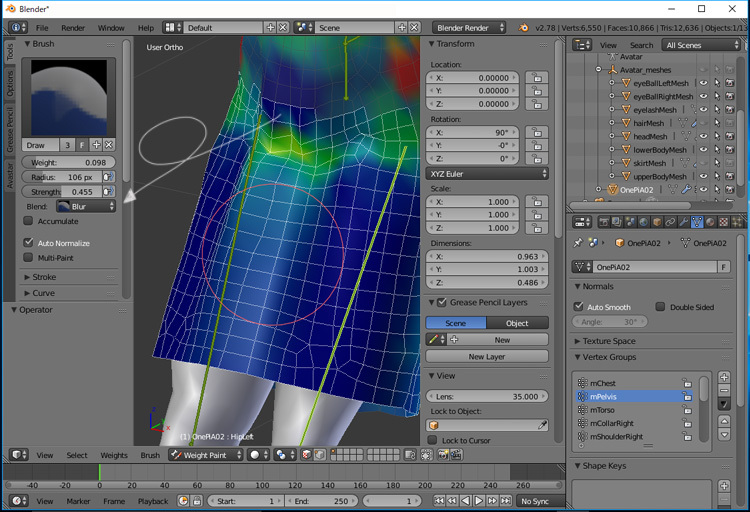
そこで、ブラシをBlur(ぼかし)に切り替えて、Strengthを強めにしてペイントし、スムースにしていきます。

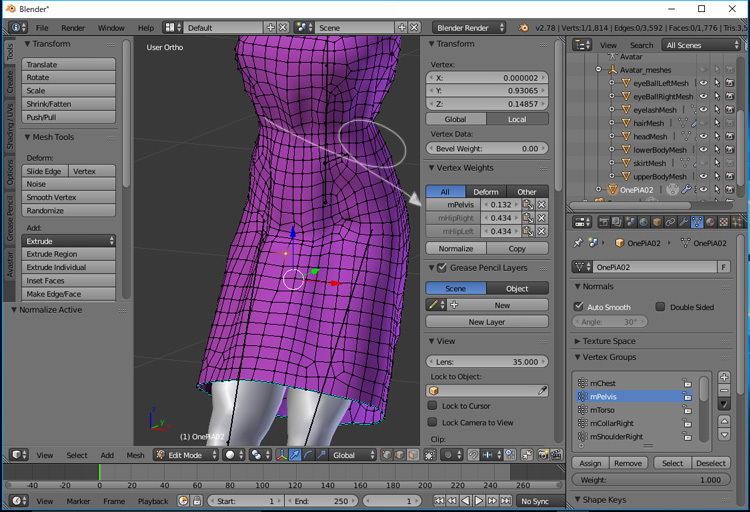
ペイントしても思ったように変化しない場合、Editモードにして頂点のウェイトを調べることができます。
頂点を選択し、右のパネルのVertex Weights を見れば、頂点のウェイト値が見れます。
この数値を変えて、normalizeをクリックすれば、頂点単位での設定ができます。

この方法でも頂点が動かない場合、ウェイトが不足してる場合があります。
この例では、mHipRightがないので、ウェイトペイントモードで軽く塗り、追加して調整しました。

例えばスカートの中央の頂点のウェイト値ですが、mHipRightとmHipLeftが等しいのが望ましいといえます。
これには、面倒ですが、Vertex Weights を個別に設定していくことで、修正できます。
次回につづきます。
Posted by komaxi at
23:23
│Making Outfit
2017年11月14日
お洋服づくり 2

続きです。
前回までで、ワンピースのBindまで終わりました。
この段階で。服はアバターに連動して動きますが、おかしな変形をしたり、破けたりします。
そこで、これからウェイトペイントで自然になるように修正していきます。

最初に、画面の見え方をみやすくします。
ViewメニューでView Persp/Ortho をクリックして見え方を変更します。

次に、アーマチュアの輪が表示されていて、見えにくいので変更します。
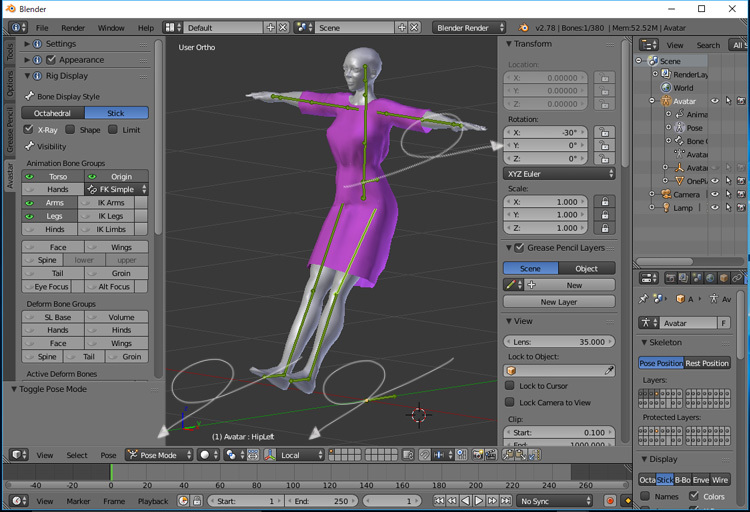
左側のAvastarタブのRig Displayを開き、例えば図のように設定します。
Bone Display Styleは、Stick、Shapeのチェックをはずす、Face、Handを非表示としました。

これからウェイトペイントを行いますが、これは決まった方法がありません。
各クリエイターさんのスタイルや技があると思います。
ここで行うのは、極力簡単にした例です。(汗
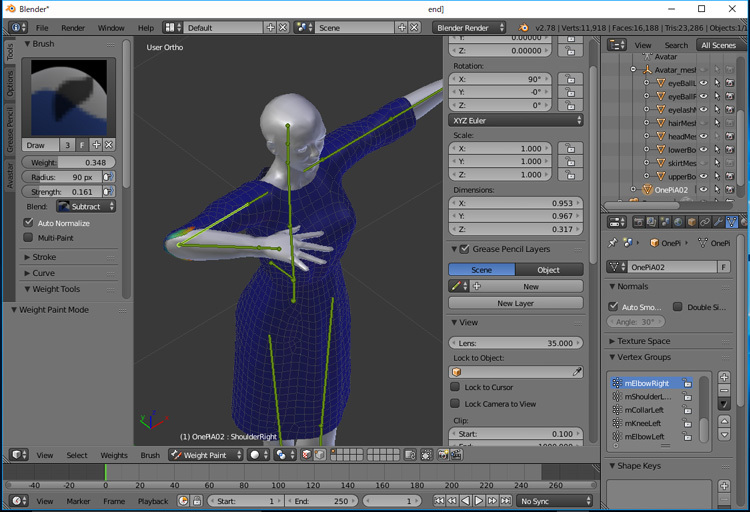
Object ModeをPose Modeに変更して、ポーズをつけます。
右大腿のボーンを右クリックで選択し、右のパネルのTransformをXYZ Eularに変更。
下のGlobalをLocalに変更して、Rotation Xをー30度にセットします。
同様に左側も行います。

両足を-30度に曲げた場合に、気になるのが矢印の盛り上がりと、裾全体の盛り上がりです。
スカート部分が大腿部に連動して動くので、こうなります。
足をほぼ90度に曲げる座るポーズでは、特に醜くなってしまいます。
これを抑えていきます。

ウェイトペイントを行うまえに、必要なところだけを塗るように準備します。
というのも、予期せぬところに塗ってしまってやり直しということがよくあるからです。(涙
ということで、真横から見るように画面を動かして、服を選択し、Edit Modeにします。

Editモードにすると、服がもとの形に戻ってしまうので、右のプロパティのスパナ?のようなアイコンをクリックします。
さらに、その中の目のアイコンの右2つのボタンをONにすると、足を曲げた状態に戻ります。

これから範囲選択するのですが、画面に見えない右側部分も選択したいので、矢印の透過表示ボタンをクリックしておきます。
Bキーを押して表示される十字をマウスでドラッグして図のような感じで裾の前部分を選択します。

うまく選択できたら、Weight Paint モードに入ります。

ウェイトペイントモードになると、ワンピースが紺色の表示に変わります。
右側の逆三角形?のアイコンをクリックして、Vertex Groupを表示します。
その中からmPelvisをクリックします。
画面下の矢印の四角いアイコンをクリックで白い線でメッシュが表示されます。
この範囲だけペイントの対象となります。
今回は、準備だけで終わっちゃいました。つづきは次回に・・・。(汗
Posted by komaxi at
17:24
│Making Outfit
2017年11月14日
お洋服づくり 1
前回の記事は、Avastar2を使ったポーズづくりでした。
Avastarは、ポーズだけではなく服もつくれるので、服作りの記事を書くことにしました。

作るお洋服は、このイメージのような簡単なワンピースです。
クラッシックアバター用のMサイズのFitted Meshを作成します。
服のモデリングについては、一般のモデリングと同様ですので、割愛します。
使用するソフトは、以前の記事のとおり、Blender2.78、Avastar 2.1-1_blender-2-77です。
Blenderの基本操作などは、あらかじめ以前のポーズづくりの記事を見ていただくと、わかりやすいです。
では、さっそく・・・。

Blenderを起動して、メニューのAdd からAvastar Extendedを読み込みます。

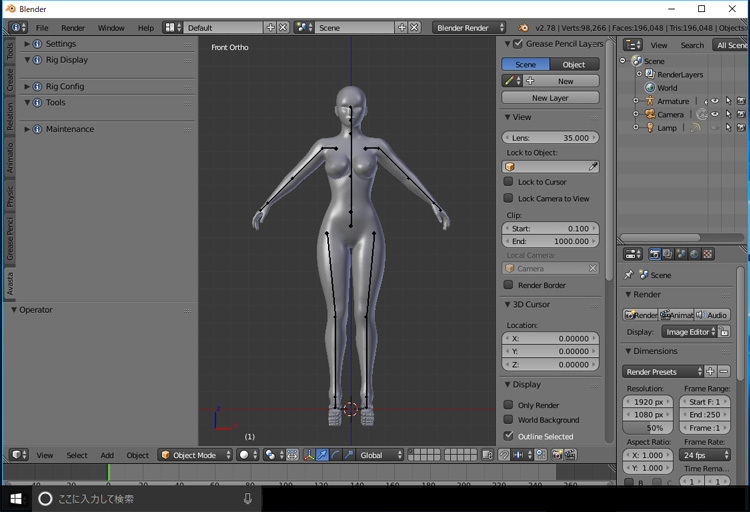
このように、Avastarアバターが読み込まれました。
このアバターは、Bento対応なので、お顔や手にたくさんのボーンが表示されています。
それでは、wavefront.obj形式で作成しておいた服のモデルを、インポートします。

ワンピースのモデルがインポートされました。
わかりやすいように、服のモデルに色をつけました。
右クリックで服を選択し、右のプロパティウインドウで丸いアイコン(マテリアルパネル切替ボタン)をクリックします。
Diffuseをクリックして適当に色を指定しました。

次は、このモデルをアバターに着せます。
方法は、服にAvastarのアーマチュア(骨)を関連づけるとともに、ウェイトを作成します。
アバターの周りに輪が表示されていますが、これがアーマチュアです。(多分w)
詳しい説明は省略しますが、Avastarでは、この処理をBindといいます。
今回作成するのはワンピースなので、右側のアウトライナーパネルで、アバターの下半身をスカートに切り替えます。
これは、アバターの上半身とスカートが持っているウェイトを、ワンピースに転送するためです。
パンツを作る場合は、lowerBodyMeshのままでいいですね。
Avatar meshを展開して、lowerBodyMeshの目のアイコンをクリックで消し、skirtMeshの目のアイコンを表示します。
最初に服を右クリックで選択し、次にShiftキーを押しながら輪(アーマチュア)をクリックします。
この状態で、左のパネルAvastarタブ内のSkining Toolを開きます。
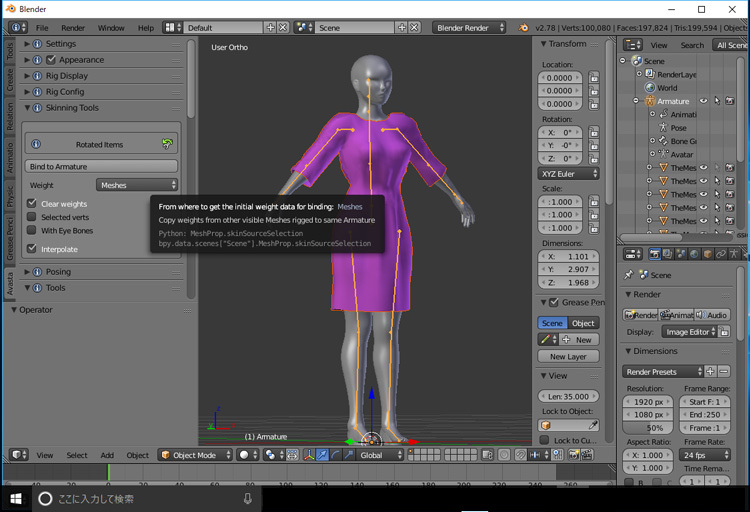
アバターの上半身とスカートから転送するので、Meshを指定して、イメージのようにBindをクリックします。
これで、少し時間がかかりますが、処理が行われます。

Skining Toolは、Unbind...に表示が変わり、処理が終わりました。
動くかどうか確認してみましょう。
現在、服とアーマチュアが選択されていますので、Aキーを押して選択を解除します。
下のObjectと表示されているところをクリックして、Poseモードに切り替えます。

右腕の輪を右クリックで選択して、動かしてみましょう。
イメージのように服が追随して動けば、うまくBindされています。
ポーズづけの操作については、以前の記事を参照してください。
次回につづく・・・。
Avastarは、ポーズだけではなく服もつくれるので、服作りの記事を書くことにしました。

作るお洋服は、このイメージのような簡単なワンピースです。
クラッシックアバター用のMサイズのFitted Meshを作成します。
服のモデリングについては、一般のモデリングと同様ですので、割愛します。
使用するソフトは、以前の記事のとおり、Blender2.78、Avastar 2.1-1_blender-2-77です。
Blenderの基本操作などは、あらかじめ以前のポーズづくりの記事を見ていただくと、わかりやすいです。
では、さっそく・・・。

Blenderを起動して、メニューのAdd からAvastar Extendedを読み込みます。

このように、Avastarアバターが読み込まれました。
このアバターは、Bento対応なので、お顔や手にたくさんのボーンが表示されています。
それでは、wavefront.obj形式で作成しておいた服のモデルを、インポートします。

ワンピースのモデルがインポートされました。
わかりやすいように、服のモデルに色をつけました。
右クリックで服を選択し、右のプロパティウインドウで丸いアイコン(マテリアルパネル切替ボタン)をクリックします。
Diffuseをクリックして適当に色を指定しました。

次は、このモデルをアバターに着せます。
方法は、服にAvastarのアーマチュア(骨)を関連づけるとともに、ウェイトを作成します。
アバターの周りに輪が表示されていますが、これがアーマチュアです。(多分w)
詳しい説明は省略しますが、Avastarでは、この処理をBindといいます。
今回作成するのはワンピースなので、右側のアウトライナーパネルで、アバターの下半身をスカートに切り替えます。
これは、アバターの上半身とスカートが持っているウェイトを、ワンピースに転送するためです。
パンツを作る場合は、lowerBodyMeshのままでいいですね。
Avatar meshを展開して、lowerBodyMeshの目のアイコンをクリックで消し、skirtMeshの目のアイコンを表示します。
最初に服を右クリックで選択し、次にShiftキーを押しながら輪(アーマチュア)をクリックします。
この状態で、左のパネルAvastarタブ内のSkining Toolを開きます。
アバターの上半身とスカートから転送するので、Meshを指定して、イメージのようにBindをクリックします。
これで、少し時間がかかりますが、処理が行われます。

Skining Toolは、Unbind...に表示が変わり、処理が終わりました。
動くかどうか確認してみましょう。
現在、服とアーマチュアが選択されていますので、Aキーを押して選択を解除します。
下のObjectと表示されているところをクリックして、Poseモードに切り替えます。

右腕の輪を右クリックで選択して、動かしてみましょう。
イメージのように服が追随して動けば、うまくBindされています。
ポーズづけの操作については、以前の記事を参照してください。
次回につづく・・・。
Posted by komaxi at
14:07
│Making Outfit
2017年11月12日
ポーズづくり 4
今回は、作成したポーズをエクスポートします。^^
このためには、Avastarではアニメーションのキーフレームを作る必要があります。
キーフレームは、基本的には、変更したボーンについて行いますが、とりあえず全部指定して行います。
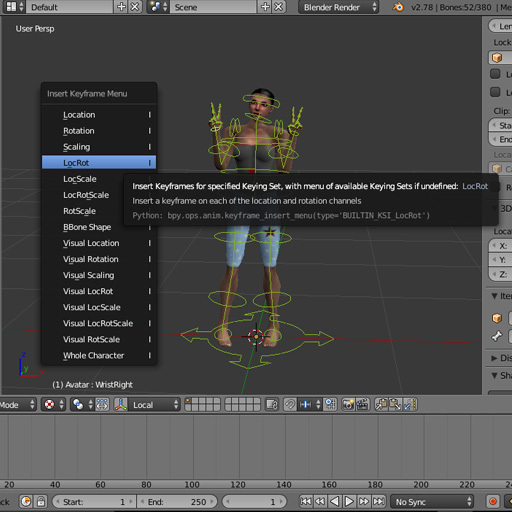
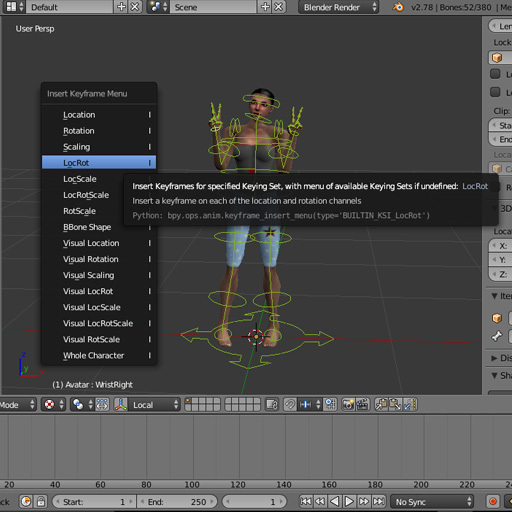
まず、Aキーを押してすべての輪を選択します。
次にIキーを押して出たメニューでLocRotをクリックします。
これで、各関節の回転情報がキーフレームとして作られます。
時間をずらして複数のキーフレームを作成すれば、アニメーションになるわけですね。^^

Avastarでは、右下のパネルのレンダープロパティ(カメラのアイコン)にアニメのエクスポートパネルがあります。
Modeでは、Animファイルとbvhファイルの選択ができます。
ポーズ作成の場合の設定は、以下のイメージのようにします。

ここで、右下のボタンが赤くなってることに注意してください。
これは、アバター全体の位置・回転情報をキーフレームにしたことが原因です。
このままでも、全体情報は、無視されてアニメーションデータができますが、修正しましょう。
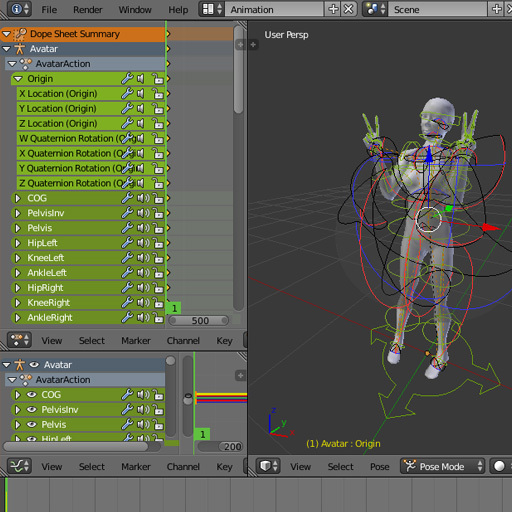
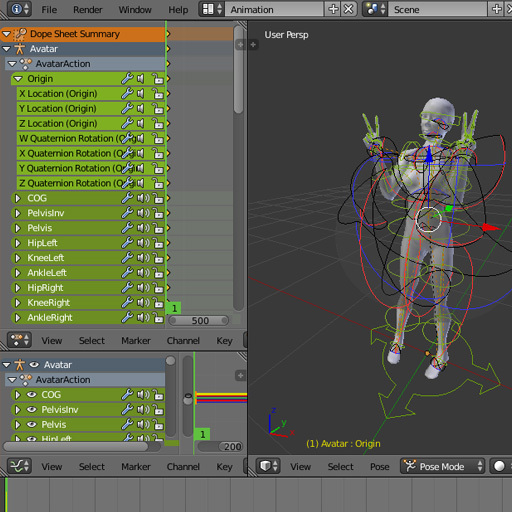
Blenderのメニュから以下のようにanimationをクリックして、アニメーション用のレイアウトを呼び出します。

左側のDope Sheet Summary で、Originが、アバター全体のキーフレームです。
これのスピーカーのアイコンをクリックしてミュートします。

これで、赤くなっていたボタンが通常に戻りました。
ModeをBVHに切り替えて、Export:Animationボタンをクリックして、適当な名前を付けて保存します。
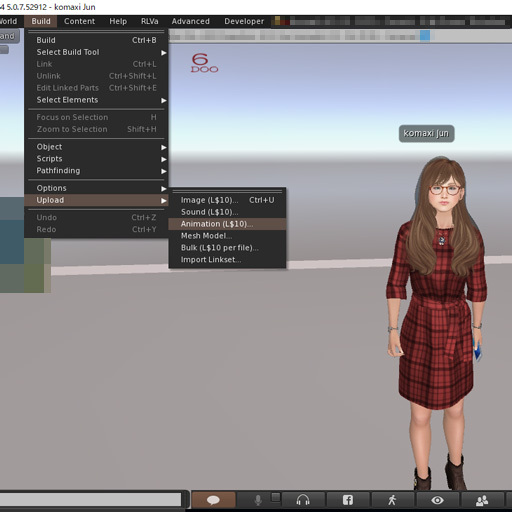
最後に作成したアニメをSLにアップロードします。

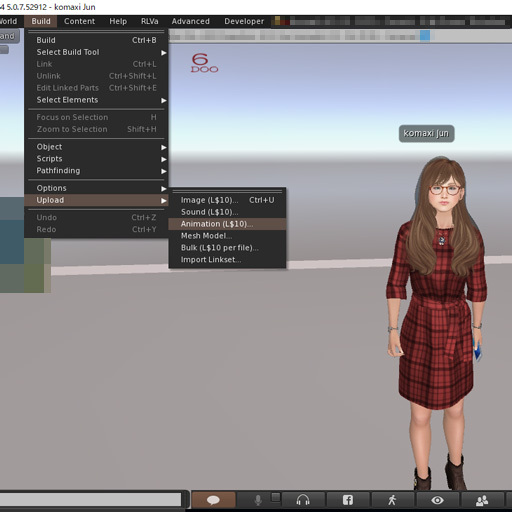
メニューのBuild>Upload>Animationをクリックして、アニメデータを選択します。(言語が、英語版ですみません)

表示されたパネルでは、こんな感じで設定します。
Loopにチェックすれば、ポーズが確認できます。
FireStormの場合、アバターがプレビュー・ポーズしてくれるので、便利です。
ハンドポーズでは、メッシュボディの場合、ハンドポーズHUDを切る必要があります。
Maitreyaの場合だと、Stop Animationをクリックしました。
なお、表情は、私の表情HUDでつけています。
ポーズの場合、表情はメッシュヘッドの機能に任せるほうがよいかもしれませんね。
以上で、駆け足ですが、基本的なポーズの作成方法をご紹介しました。^^
詳しい内容は、AvastarのWebサイトに英語ですがドキュメントや動画があります。
お好きなポーズをどんどん作って楽しみましょう!
このためには、Avastarではアニメーションのキーフレームを作る必要があります。
キーフレームは、基本的には、変更したボーンについて行いますが、とりあえず全部指定して行います。
まず、Aキーを押してすべての輪を選択します。
次にIキーを押して出たメニューでLocRotをクリックします。
これで、各関節の回転情報がキーフレームとして作られます。
時間をずらして複数のキーフレームを作成すれば、アニメーションになるわけですね。^^

Avastarでは、右下のパネルのレンダープロパティ(カメラのアイコン)にアニメのエクスポートパネルがあります。
Modeでは、Animファイルとbvhファイルの選択ができます。
ポーズ作成の場合の設定は、以下のイメージのようにします。

ここで、右下のボタンが赤くなってることに注意してください。
これは、アバター全体の位置・回転情報をキーフレームにしたことが原因です。
このままでも、全体情報は、無視されてアニメーションデータができますが、修正しましょう。
Blenderのメニュから以下のようにanimationをクリックして、アニメーション用のレイアウトを呼び出します。

左側のDope Sheet Summary で、Originが、アバター全体のキーフレームです。
これのスピーカーのアイコンをクリックしてミュートします。

これで、赤くなっていたボタンが通常に戻りました。
ModeをBVHに切り替えて、Export:Animationボタンをクリックして、適当な名前を付けて保存します。
最後に作成したアニメをSLにアップロードします。

メニューのBuild>Upload>Animationをクリックして、アニメデータを選択します。(言語が、英語版ですみません)

表示されたパネルでは、こんな感じで設定します。
Loopにチェックすれば、ポーズが確認できます。
FireStormの場合、アバターがプレビュー・ポーズしてくれるので、便利です。
ハンドポーズでは、メッシュボディの場合、ハンドポーズHUDを切る必要があります。
Maitreyaの場合だと、Stop Animationをクリックしました。
なお、表情は、私の表情HUDでつけています。
ポーズの場合、表情はメッシュヘッドの機能に任せるほうがよいかもしれませんね。
以上で、駆け足ですが、基本的なポーズの作成方法をご紹介しました。^^
詳しい内容は、AvastarのWebサイトに英語ですがドキュメントや動画があります。
お好きなポーズをどんどん作って楽しみましょう!

2017年11月12日
ポーズづくり 3
続きです。
覚えておきたいことが、ポーズをもとに戻す方法です。
回転させた腕をもとに戻すには、ALT+Rキーを押します。

このように、左下のバーのPoseメニューからクリアすることもできます。
Blenderでは、基本的にALT+Rキーのようにショートカットキーを使うと便利です。
で、すべての関節をもとに戻すには、まずすべての輪をAキーを押して選択します。
Blenderでは、全部選択はAキーを押します。
その状態でALT+Rキーを押せば、初期ポーズに戻ります。
これだけ覚えておけば、最低限のポーズづけができます。^^
ハンドポーズのつけ方ですが、基本的には、各指の角度をひとつづつ回転させていくのですが、作業が大変です。
以前の記事に書きましたが、有料のハンドポーズライブラリーを使用します。
購入方法は、以前の記事を参照してください。
この有料ライブラリは、Zipで提供されますので、まず適当な場所に解凍してください。
Blenderで使用する方法はAppendで行います。
Appendは、他のBlenderファイルのデータを参照する方法です。

次の画面で解凍しておいたフォルダを指定します。
Medhue Bento Hand PoseLib>Medhue Bento Hand Poselib.blend>Actionフォルダの中のMedhue Bento PoseLibを指定して、右上のAppend From Libraryボタンをクリックします。

これで、ハンドポーズライブラリが使用できます。
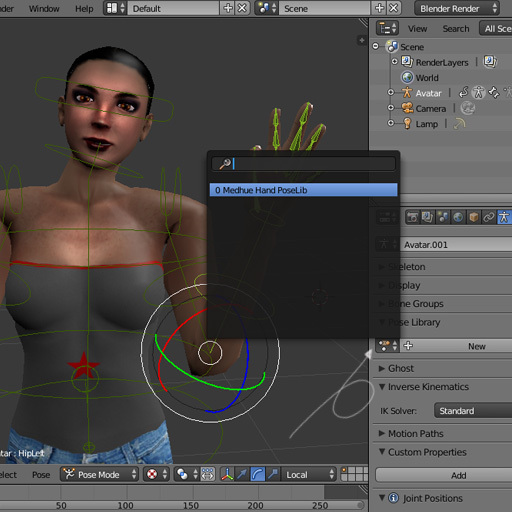
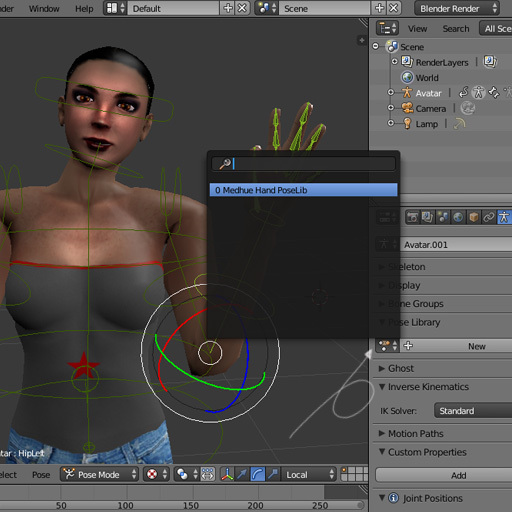
画面右側の人型のアイコン(笑)をクリックして、Pose Libraryを開きます。
左端の矢印をクリックして表示される中からMedhue Hand Poselib をクリックして読み込みます。

ライブラリの中に、ハンドポーズが表示されたと思います。
今回は、左手にポーズを適用してみます。
それには、左手のボーンを選択します。
選択の仕方はBキーを押しながらマウスでドラッグして四角形で選択する方法と、コントロールキーを押しながらマウスでドラッグする投げ縄を使う方法があります。指だけ選択しなければならないので、投げ縄を使うとよいと思います。

選択できたら、右のPose Libraryのルーペのような小さなアイコンをクリックしてApplyします。


うまくピースができました。^^
最後にブレンダーの保存方法は、メニューバーのFile>Save As で名前をつけて保存します。
つづきは、次回に・・・。^^
覚えておきたいことが、ポーズをもとに戻す方法です。
回転させた腕をもとに戻すには、ALT+Rキーを押します。

このように、左下のバーのPoseメニューからクリアすることもできます。
Blenderでは、基本的にALT+Rキーのようにショートカットキーを使うと便利です。
で、すべての関節をもとに戻すには、まずすべての輪をAキーを押して選択します。
Blenderでは、全部選択はAキーを押します。
その状態でALT+Rキーを押せば、初期ポーズに戻ります。
これだけ覚えておけば、最低限のポーズづけができます。^^
ハンドポーズのつけ方ですが、基本的には、各指の角度をひとつづつ回転させていくのですが、作業が大変です。
以前の記事に書きましたが、有料のハンドポーズライブラリーを使用します。
購入方法は、以前の記事を参照してください。
この有料ライブラリは、Zipで提供されますので、まず適当な場所に解凍してください。
Blenderで使用する方法はAppendで行います。
Appendは、他のBlenderファイルのデータを参照する方法です。

次の画面で解凍しておいたフォルダを指定します。
Medhue Bento Hand PoseLib>Medhue Bento Hand Poselib.blend>Actionフォルダの中のMedhue Bento PoseLibを指定して、右上のAppend From Libraryボタンをクリックします。

これで、ハンドポーズライブラリが使用できます。
画面右側の人型のアイコン(笑)をクリックして、Pose Libraryを開きます。
左端の矢印をクリックして表示される中からMedhue Hand Poselib をクリックして読み込みます。

ライブラリの中に、ハンドポーズが表示されたと思います。
今回は、左手にポーズを適用してみます。
それには、左手のボーンを選択します。
選択の仕方はBキーを押しながらマウスでドラッグして四角形で選択する方法と、コントロールキーを押しながらマウスでドラッグする投げ縄を使う方法があります。指だけ選択しなければならないので、投げ縄を使うとよいと思います。

選択できたら、右のPose Libraryのルーペのような小さなアイコンをクリックしてApplyします。


うまくピースができました。^^
最後にブレンダーの保存方法は、メニューバーのFile>Save As で名前をつけて保存します。
つづきは、次回に・・・。^^
2017年11月12日
ポーズづくり 2
続きです。
これからポーズをつくりますが、その前にBlenderの画面操作をご説明しておきます。
たくさん機能があるんですが、とりあえず覚えておくのが、こちらです。
マウスはWindows標準の3ボタンマウスです。
まず画面のズーム、縮小はマウスホイールを回します。
次に、画面を回したいときは、マウスの中ボタンを押しながら、マウスをぐりぐり動かします。
画面全体を上に上下に動かすには、シフトキーを押しながらマウスホイールを回します。
画面全体を左右に動かすには、コントロールキーを押しながらマウスホイールを回します。
これだけです。
詳しい説明は、Webに日本語の解説がたくさんあるので、参照してください。
Avastarでポーズのつけ方はいろいろ方法がありますが、初歩的なやり方をやってみます。
まず、ポーズをつけやすいように表示を変えます。
左側のAvastarタブのRig Displayを開けてOctahedral をクリックしてShapeにチェックを入れます。
これで、アバターに輪が表示されます。
この輪を指定してマウスで動かすことで、ポーズをつけます。

右腕を動かしてみます。
まず、右腕の輪をマウスで右クリックします。
Blenderでは、基本的に選択は右クリックで行います。
次に右側のパネルのTransformを開けて、RotationをXYZ Euilerに変更します。
こうすれば、腕を角度指定で動かせます。
アバターのポーズは関節を回転することでつけていきます。
このまま、Rキーを押しながらマウスを動かすと、右腕が回転します。
確定は、左クリックで行います。
これだけです。^^

もう一つの方法をやってみます。
画面下の矢印のところのマニピュレータで回転を選んで、表示される回転のマニピュレータをマウスで動かして腕を回転します。
Localに変更しておくと感覚がつかみやすいかもしれません。

続きは次回に・・。
これからポーズをつくりますが、その前にBlenderの画面操作をご説明しておきます。
たくさん機能があるんですが、とりあえず覚えておくのが、こちらです。
マウスはWindows標準の3ボタンマウスです。
まず画面のズーム、縮小はマウスホイールを回します。
次に、画面を回したいときは、マウスの中ボタンを押しながら、マウスをぐりぐり動かします。
画面全体を上に上下に動かすには、シフトキーを押しながらマウスホイールを回します。
画面全体を左右に動かすには、コントロールキーを押しながらマウスホイールを回します。
これだけです。
詳しい説明は、Webに日本語の解説がたくさんあるので、参照してください。
Avastarでポーズのつけ方はいろいろ方法がありますが、初歩的なやり方をやってみます。
まず、ポーズをつけやすいように表示を変えます。
左側のAvastarタブのRig Displayを開けてOctahedral をクリックしてShapeにチェックを入れます。
これで、アバターに輪が表示されます。
この輪を指定してマウスで動かすことで、ポーズをつけます。

右腕を動かしてみます。
まず、右腕の輪をマウスで右クリックします。
Blenderでは、基本的に選択は右クリックで行います。
次に右側のパネルのTransformを開けて、RotationをXYZ Euilerに変更します。
こうすれば、腕を角度指定で動かせます。
アバターのポーズは関節を回転することでつけていきます。
このまま、Rキーを押しながらマウスを動かすと、右腕が回転します。
確定は、左クリックで行います。
これだけです。^^

もう一つの方法をやってみます。
画面下の矢印のところのマニピュレータで回転を選んで、表示される回転のマニピュレータをマウスで動かして腕を回転します。
Localに変更しておくと感覚がつかみやすいかもしれません。

続きは次回に・・。
2017年11月12日
ポーズづくり 1
お久しぶりです。
Bentoを使ったポーズづくりについて、お問い合わせがありましたので、やり方をご紹介します。
Bentoでは、表情やハンドポーズを付加したポーズを作ることができます。
そのためには、Bento対応のツールが必要となります。
私が使用しているのは、Blender(フリー)と、BlenderのアドオンのAvastar2です。
Avastar 2は有料アドオンで、インワールドに見に行ったところ、現在の価格は、10000L$でした。私が購入した頃からすれば、機能もお値段も上がっています。Avastarは、ポーズやアニメーション、服やアバターも作れます。

購入方法は忘れてしまいましたが、Webサイトにアカウント作ったり、ダウンロードしたような気がします。
Webサイトはこちらです。Paypalだと、40$だそうです。
ちなみに、Blenderは、こちらのサイトからダウンロードできます。
Blenderのバージョンは、2.78です。最新バージョンは、2.79ですが、あまり変わってないと思います。
Avastar 2のインストール方法は、このようにします。
Blenderを起動して、メニューバーのFile>User Preferences をクリックします。

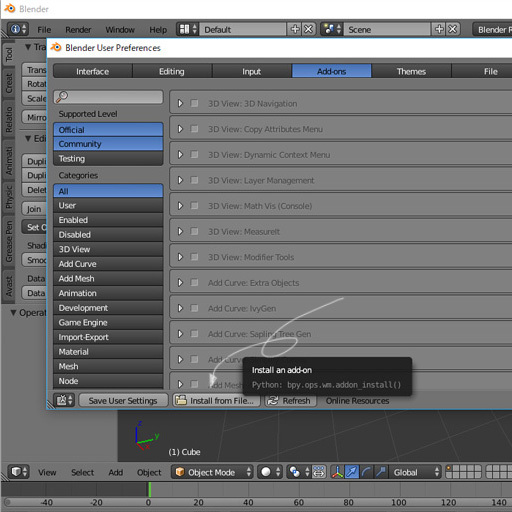
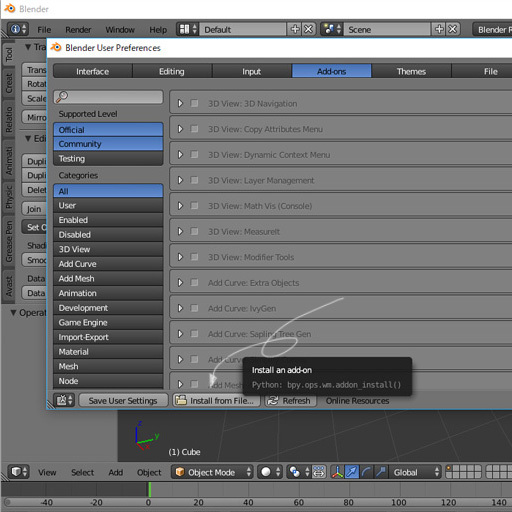
次にInstall From File で、Avaster2のzipを指定します。
現在最新のバージョンは、avastar-2.1-1_blender-2-77.zip です。

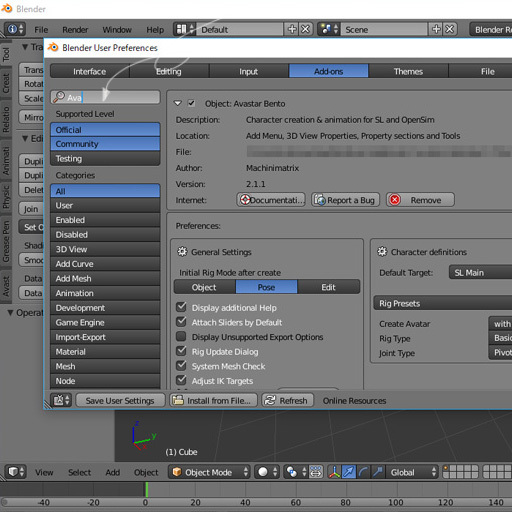
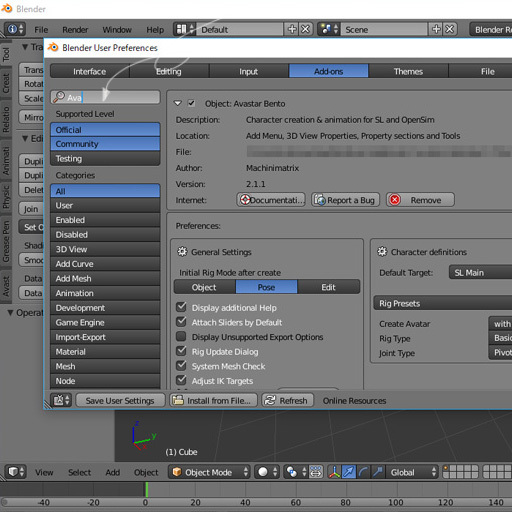
インストールが終わると、こんな画面になります。
AddonsタブにAvastar Bentoが表示され、左上の□にチェックが入っていれば完了です。
ちなみに、たくさんあるアドオンから表示させるには、左上のルーペに名前を入れて検索できます。

先ほど指定したavastar-2.1-1_blender-2-77.zip は、展開しておきます。
展開したフォルダのapptemplates>avastar_texturedフォルダの中に、startup.blend というブレンダーファイルがあります。
これをBlenderのFileメニューから読み込むと以下のアバスターアバターがロードされます。

これで、ポーズをつくる準備ができました。
長くなりましたので、続きは、次回に・・。
Bentoを使ったポーズづくりについて、お問い合わせがありましたので、やり方をご紹介します。
Bentoでは、表情やハンドポーズを付加したポーズを作ることができます。
そのためには、Bento対応のツールが必要となります。
私が使用しているのは、Blender(フリー)と、BlenderのアドオンのAvastar2です。
Avastar 2は有料アドオンで、インワールドに見に行ったところ、現在の価格は、10000L$でした。私が購入した頃からすれば、機能もお値段も上がっています。Avastarは、ポーズやアニメーション、服やアバターも作れます。

購入方法は忘れてしまいましたが、Webサイトにアカウント作ったり、ダウンロードしたような気がします。
Webサイトはこちらです。Paypalだと、40$だそうです。
ちなみに、Blenderは、こちらのサイトからダウンロードできます。
Blenderのバージョンは、2.78です。最新バージョンは、2.79ですが、あまり変わってないと思います。
Avastar 2のインストール方法は、このようにします。
Blenderを起動して、メニューバーのFile>User Preferences をクリックします。

次にInstall From File で、Avaster2のzipを指定します。
現在最新のバージョンは、avastar-2.1-1_blender-2-77.zip です。

インストールが終わると、こんな画面になります。
AddonsタブにAvastar Bentoが表示され、左上の□にチェックが入っていれば完了です。
ちなみに、たくさんあるアドオンから表示させるには、左上のルーペに名前を入れて検索できます。

先ほど指定したavastar-2.1-1_blender-2-77.zip は、展開しておきます。
展開したフォルダのapptemplates>avastar_texturedフォルダの中に、startup.blend というブレンダーファイルがあります。
これをBlenderのFileメニューから読み込むと以下のアバスターアバターがロードされます。

これで、ポーズをつくる準備ができました。
長くなりましたので、続きは、次回に・・。