2022年08月05日
Substance 3D Painterを使う2
続きです。

デフォルトのレイヤーを削除後、フォルダを一つ作成し、「mat」という名前をつけました。
そのフォルダに、アセットから「Gold Pure」というマテリアルをドラッグ・アンド・ドロップしました。

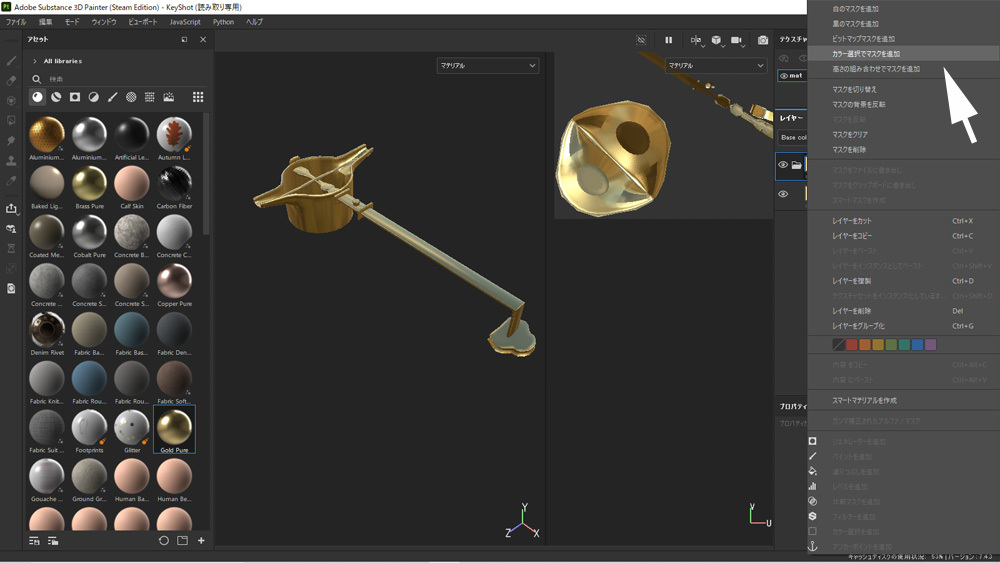
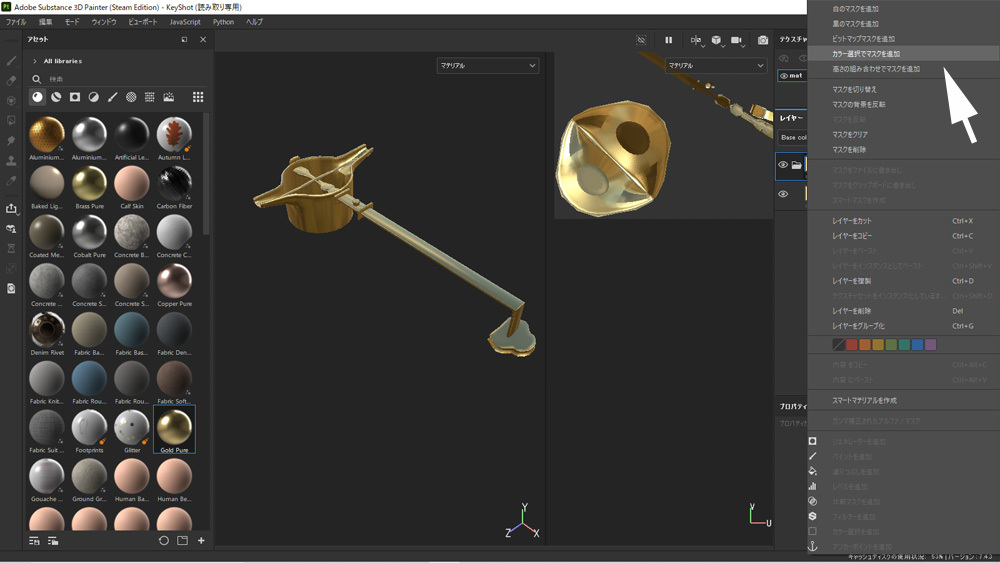
レイヤーのところで右クリックして、「カラー選択でマスクを追加」を実行します。

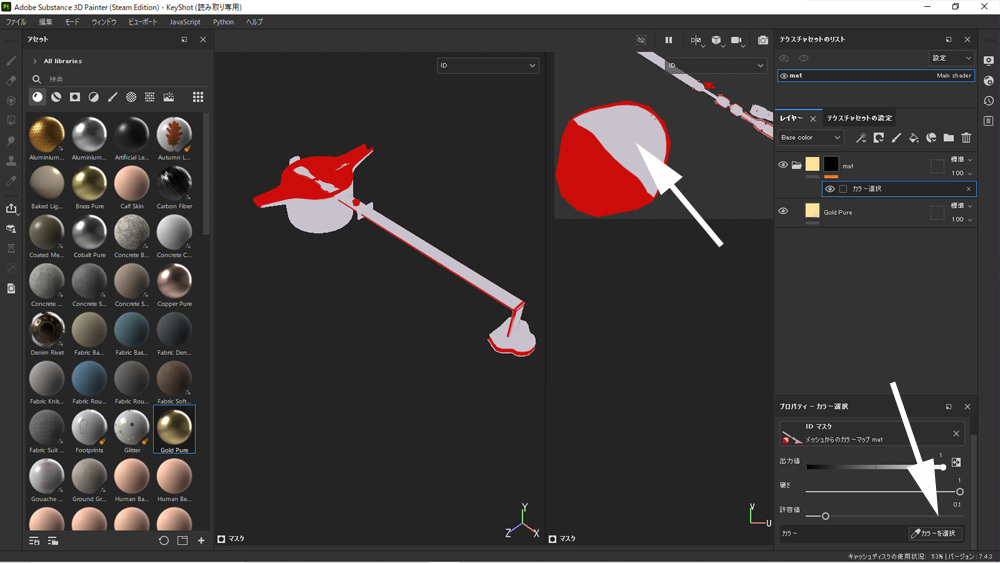
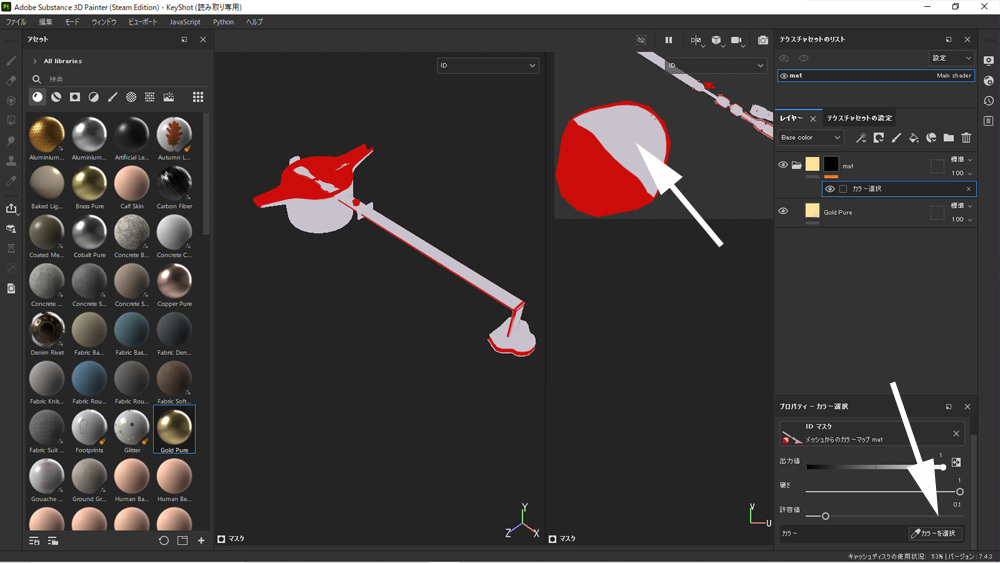
レイヤーのカラー選択のプロパティで「カラーを選択」をクリックして、ビューポート上部ドロップダウンをIDに変えて、白いところをクリックします。これで、白い色のところだけ、マテリアルが表示されるようになりました。

同じ操作で、「fuchi」というフォルダを作り、今度は赤い部分を選択して、マスクを追加します。
これで、2つのIDごとに、同一マテリアルが設定されたことになります。

3Dウィンドウでズームアップすると、2つのIDの境界に白い斑点が現れました。
そこで、一つのフォルダのプロパティの「許容値」を1に上げて、それを消しました。
マニュアル読んでないですが、多分これで良いと思います。(^_^;)

次に、「mat」マテリアルに彫り物を追加します。
フォルダに塗りつぶしレイヤーを追加します。

ファイル>リソースの読み込みを実行して、あらかじめ作成したノーマルマップを読み込みます。

リソースはTextureとして、今回のみ使用するので、現在のセッションに読み込みます。

読み込んだノーマルマップを塗りつぶしレイヤーのプロパティのnormal mapにドラッグ・アンド・ドロップして登録します。
この塗りつぶしレイヤーは、ノーマルマップ(nrm)のみ使用するので、他のマテリアルはオフにします。
2Dウィンドウで読み込んだテクスチャーの大きさを変更して、見栄えを調整します。
これで、彫り物の模様をつけることができました。
Substance 3D Painterを使うと、Photoshopを使わず、簡単に見栄えの良いテクスチャーができるのがうれしいですね。
今回は、ここまでです。

デフォルトのレイヤーを削除後、フォルダを一つ作成し、「mat」という名前をつけました。
そのフォルダに、アセットから「Gold Pure」というマテリアルをドラッグ・アンド・ドロップしました。

レイヤーのところで右クリックして、「カラー選択でマスクを追加」を実行します。

レイヤーのカラー選択のプロパティで「カラーを選択」をクリックして、ビューポート上部ドロップダウンをIDに変えて、白いところをクリックします。これで、白い色のところだけ、マテリアルが表示されるようになりました。

同じ操作で、「fuchi」というフォルダを作り、今度は赤い部分を選択して、マスクを追加します。
これで、2つのIDごとに、同一マテリアルが設定されたことになります。

3Dウィンドウでズームアップすると、2つのIDの境界に白い斑点が現れました。
そこで、一つのフォルダのプロパティの「許容値」を1に上げて、それを消しました。
マニュアル読んでないですが、多分これで良いと思います。(^_^;)

次に、「mat」マテリアルに彫り物を追加します。
フォルダに塗りつぶしレイヤーを追加します。

ファイル>リソースの読み込みを実行して、あらかじめ作成したノーマルマップを読み込みます。

リソースはTextureとして、今回のみ使用するので、現在のセッションに読み込みます。

読み込んだノーマルマップを塗りつぶしレイヤーのプロパティのnormal mapにドラッグ・アンド・ドロップして登録します。
この塗りつぶしレイヤーは、ノーマルマップ(nrm)のみ使用するので、他のマテリアルはオフにします。
2Dウィンドウで読み込んだテクスチャーの大きさを変更して、見栄えを調整します。
これで、彫り物の模様をつけることができました。
Substance 3D Painterを使うと、Photoshopを使わず、簡単に見栄えの良いテクスチャーができるのがうれしいですね。
今回は、ここまでです。
Posted by komaxi at 17:09
│Substance 3D Painter