2023年05月11日
パンケーキをSLにアップする2
前回、UVを修正して準備が終わったので、テクスチャーを貼っていきます。
テクスチャーは、手書きや写真などから作成してもよいですが、絵心が必要だったり、シームレスにする作業が大変です。
また、ネットで見つけた画像は、著作権などの関係もあり、使用する難しさもあります。
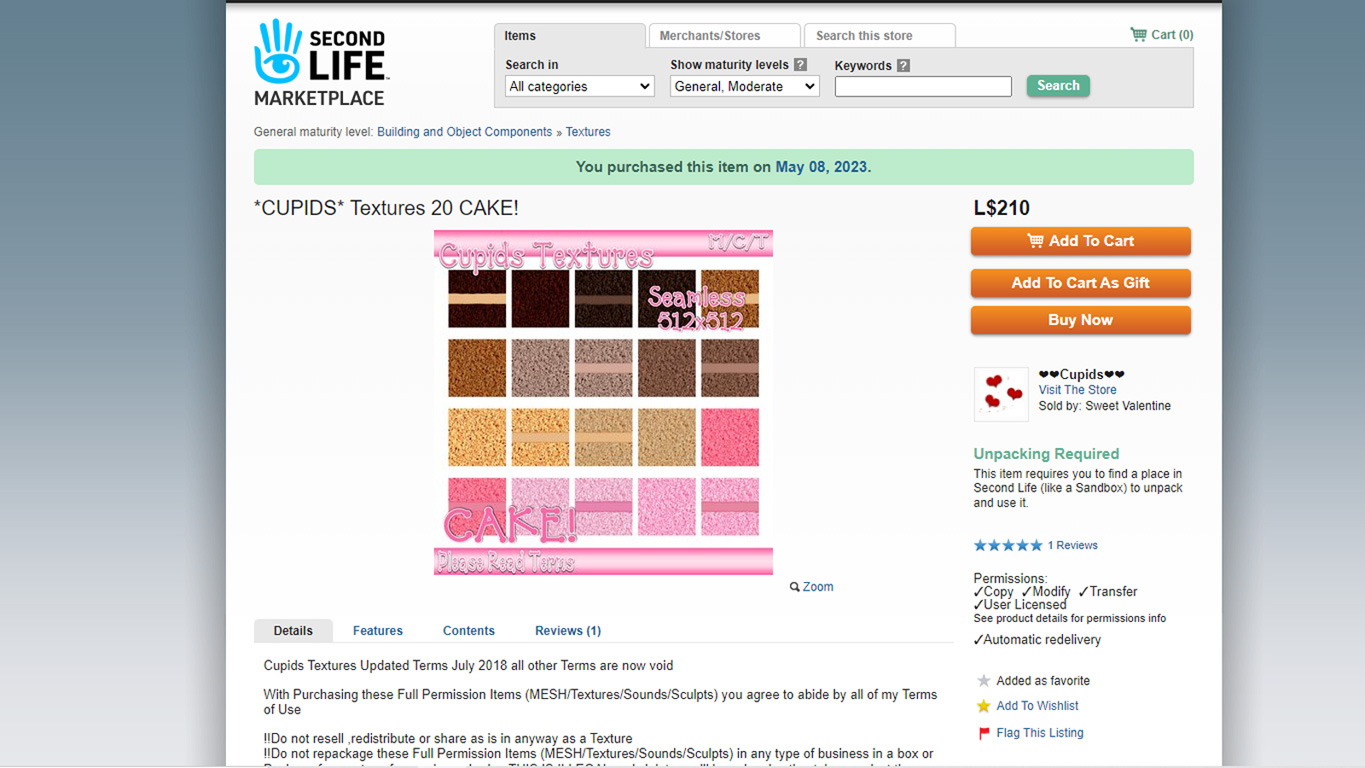
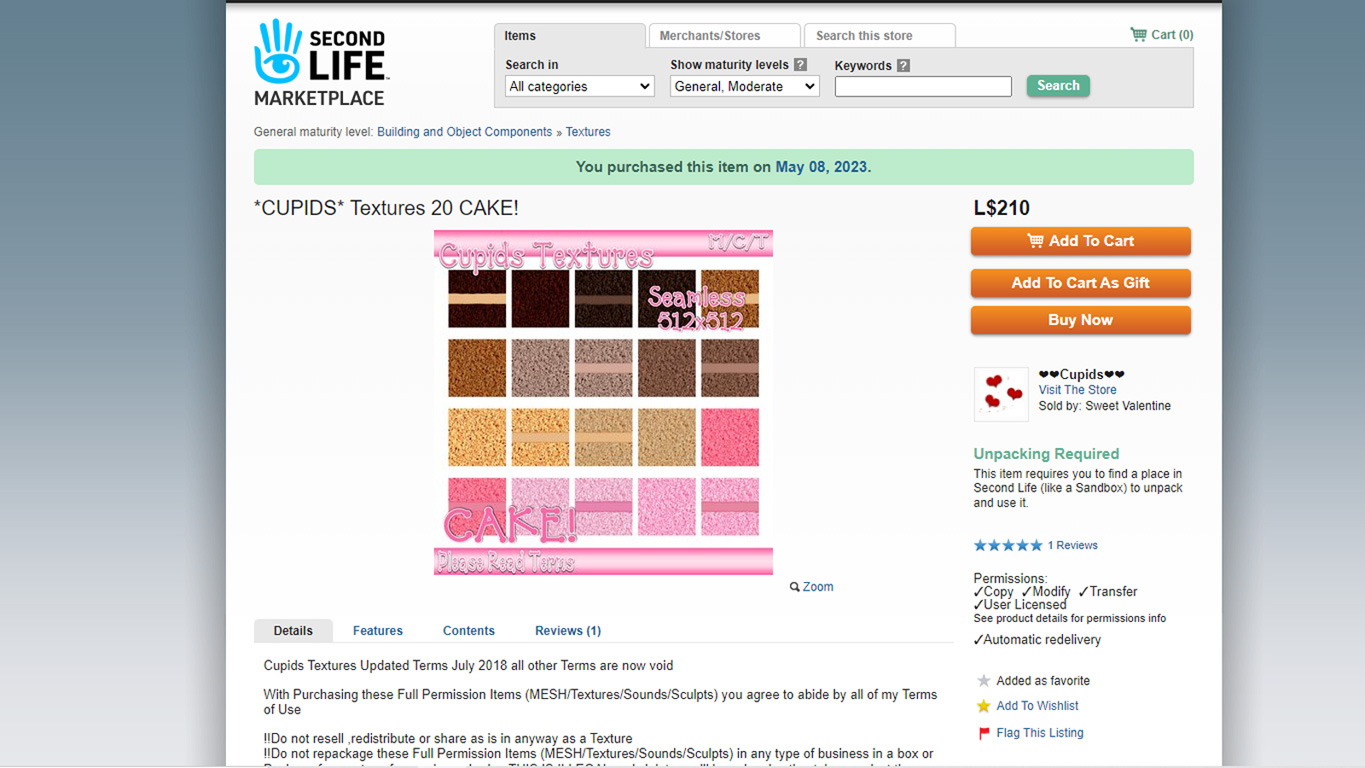
そこで、今回は、セカンドライフ・マーケットプレイスで探し、購入したものを使用します。

ポイントは、シームレス(並べてもつなぎ目がない)画像であるということです。
使用に際しては、注意書きをよく読んで、著作権などに違反しないように気をつける必要があります。
パンケーキの焦げたところ用と、そうでないところ用の2種類を使用します。

Blenderで、右上の3Dビューのシェーディングにして、マテリアルを表示してOrange2を選択しておきます。

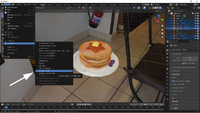
ベースカラーは現在、色がベタ塗りですが、これをテクスチャに変更するため、左の●をクリックして、画像テクスチャをクリックします。それから上のタブをShadingに切り替えます。

下半分にシェーダーエディターが開きます。初めての人はとっつきにくいですが、あまり深く考えないように。www
なんとなく、左側から入力して、途中いろんな加工を経て、マテリアルに出力される・・・みたいな感じ。ww
画像テクスチャーを読み込んでないので、真っ黒に表示されています。
左上に表示されてるテクスチャーが、今回用意したものです。
私の場合、焦げたところ用テクスチャーは、Phoroshopで色を濃くして調整しました。
開くをクリックします。

用意しておいた、少し濃い目のテクスチャーを読み込みます。

すると、このように3Dビューが表示されます。だんだん、それらしくなってきました。\(^o^)/

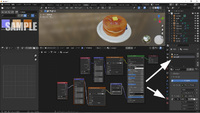
このままでは、パンケーキに対するテクスチャーのサイズが合ってないので、シェーダーを追加していきます。
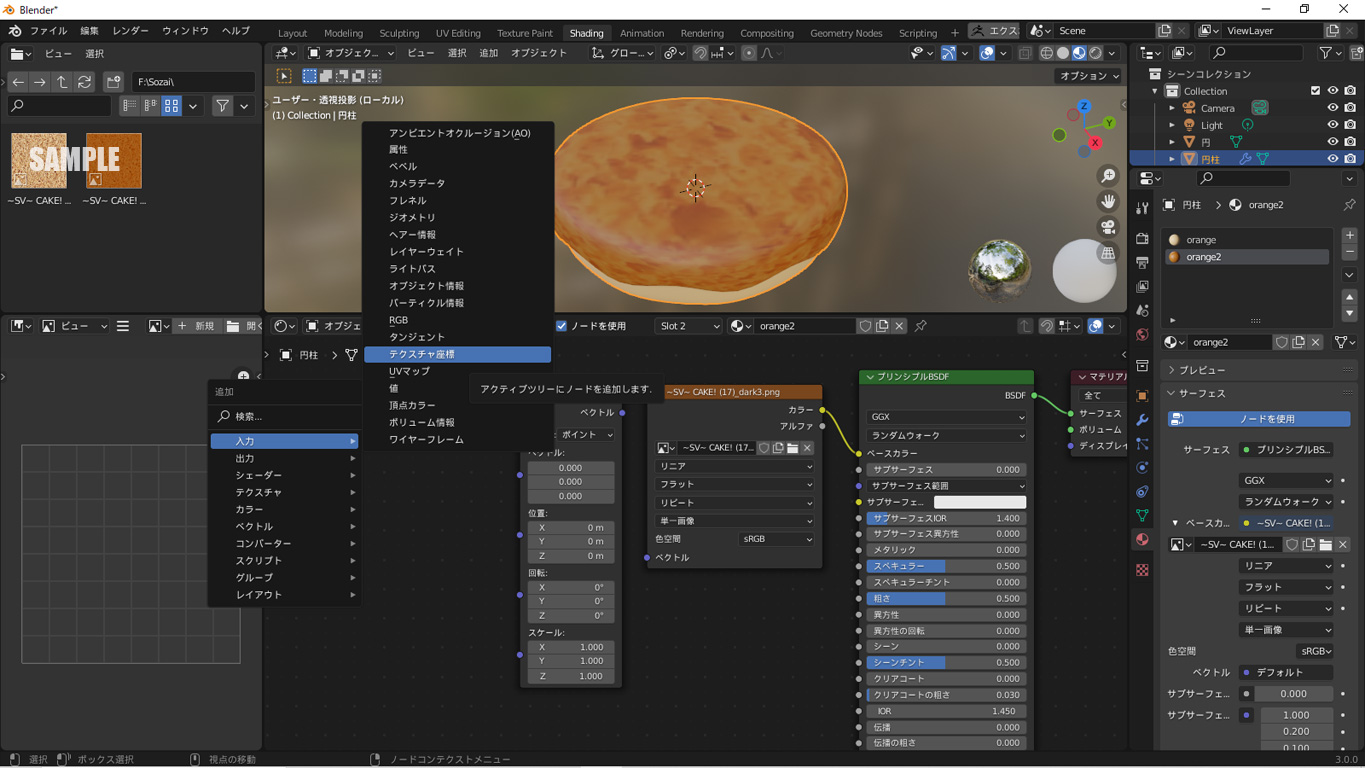
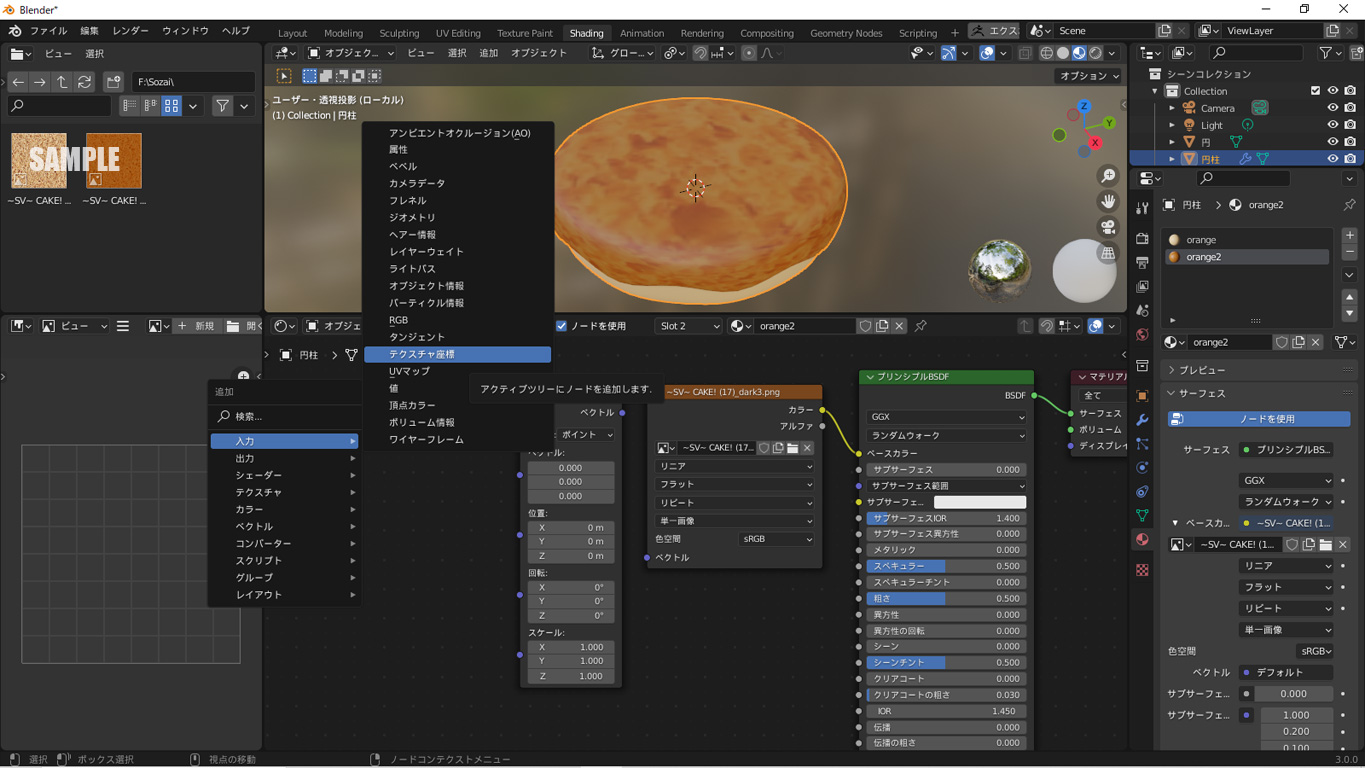
エディタ上でShift+Aキーでベクトル>マッピングをクリックします。

さらに、Shift+Aで入力>テクスチャー座標をクリックします。

テクスチャー座標のUVと、マッピングのベクトル、マッピングのベクトルを画像のベクトルをマウスでドラッグしてつなぎます。
こうすることで、画像テクスチャーの大きさや位置、回転をすることができるようになります。
ということで、マッピングのスケールをX 5.000、Y5.000 にしました。
実物のスケールに近づきました。ちなみに、テクスチャーは2次元なので、Zは関係ないです。

同様に、Orangeマテリアルにもテクスチャーを読み込んでスケールを調整しました。

全体的に綺麗すぎて、焼きムラがないので、例えば、orange2マテリアルのスケールを0.300に落としてみました。
リアル系のモデルではないので、このあたりは、お好みで良いと思います。
今日は、ここまでです。
テクスチャーは、手書きや写真などから作成してもよいですが、絵心が必要だったり、シームレスにする作業が大変です。
また、ネットで見つけた画像は、著作権などの関係もあり、使用する難しさもあります。
そこで、今回は、セカンドライフ・マーケットプレイスで探し、購入したものを使用します。

ポイントは、シームレス(並べてもつなぎ目がない)画像であるということです。
使用に際しては、注意書きをよく読んで、著作権などに違反しないように気をつける必要があります。
パンケーキの焦げたところ用と、そうでないところ用の2種類を使用します。

Blenderで、右上の3Dビューのシェーディングにして、マテリアルを表示してOrange2を選択しておきます。

ベースカラーは現在、色がベタ塗りですが、これをテクスチャに変更するため、左の●をクリックして、画像テクスチャをクリックします。それから上のタブをShadingに切り替えます。

下半分にシェーダーエディターが開きます。初めての人はとっつきにくいですが、あまり深く考えないように。www
なんとなく、左側から入力して、途中いろんな加工を経て、マテリアルに出力される・・・みたいな感じ。ww
画像テクスチャーを読み込んでないので、真っ黒に表示されています。
左上に表示されてるテクスチャーが、今回用意したものです。
私の場合、焦げたところ用テクスチャーは、Phoroshopで色を濃くして調整しました。
開くをクリックします。

用意しておいた、少し濃い目のテクスチャーを読み込みます。

すると、このように3Dビューが表示されます。だんだん、それらしくなってきました。\(^o^)/

このままでは、パンケーキに対するテクスチャーのサイズが合ってないので、シェーダーを追加していきます。
エディタ上でShift+Aキーでベクトル>マッピングをクリックします。

さらに、Shift+Aで入力>テクスチャー座標をクリックします。

テクスチャー座標のUVと、マッピングのベクトル、マッピングのベクトルを画像のベクトルをマウスでドラッグしてつなぎます。
こうすることで、画像テクスチャーの大きさや位置、回転をすることができるようになります。
ということで、マッピングのスケールをX 5.000、Y5.000 にしました。
実物のスケールに近づきました。ちなみに、テクスチャーは2次元なので、Zは関係ないです。

同様に、Orangeマテリアルにもテクスチャーを読み込んでスケールを調整しました。

全体的に綺麗すぎて、焼きムラがないので、例えば、orange2マテリアルのスケールを0.300に落としてみました。
リアル系のモデルではないので、このあたりは、お好みで良いと思います。
今日は、ここまでです。
Posted by komaxi at 14:04
│メッシュ