2017年11月12日
ポーズづくり 4
今回は、作成したポーズをエクスポートします。^^
このためには、Avastarではアニメーションのキーフレームを作る必要があります。
キーフレームは、基本的には、変更したボーンについて行いますが、とりあえず全部指定して行います。
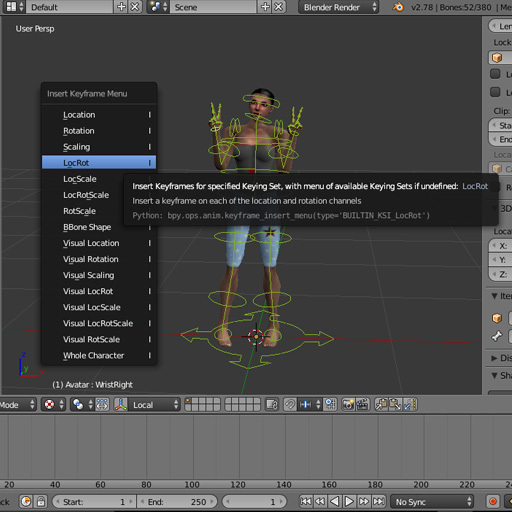
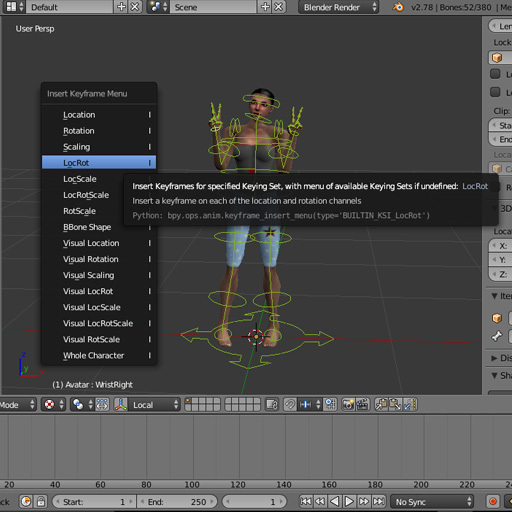
まず、Aキーを押してすべての輪を選択します。
次にIキーを押して出たメニューでLocRotをクリックします。
これで、各関節の回転情報がキーフレームとして作られます。
時間をずらして複数のキーフレームを作成すれば、アニメーションになるわけですね。^^

Avastarでは、右下のパネルのレンダープロパティ(カメラのアイコン)にアニメのエクスポートパネルがあります。
Modeでは、Animファイルとbvhファイルの選択ができます。
ポーズ作成の場合の設定は、以下のイメージのようにします。

ここで、右下のボタンが赤くなってることに注意してください。
これは、アバター全体の位置・回転情報をキーフレームにしたことが原因です。
このままでも、全体情報は、無視されてアニメーションデータができますが、修正しましょう。
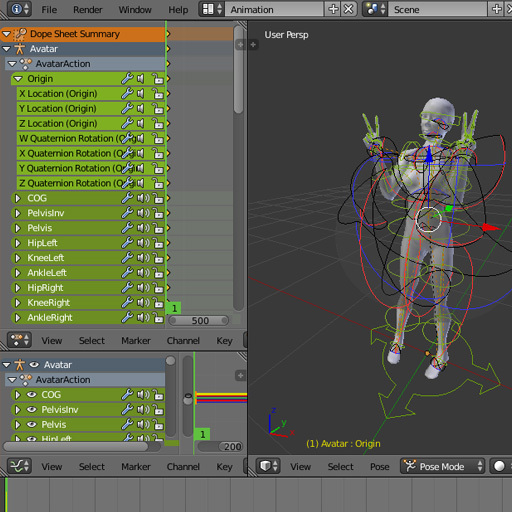
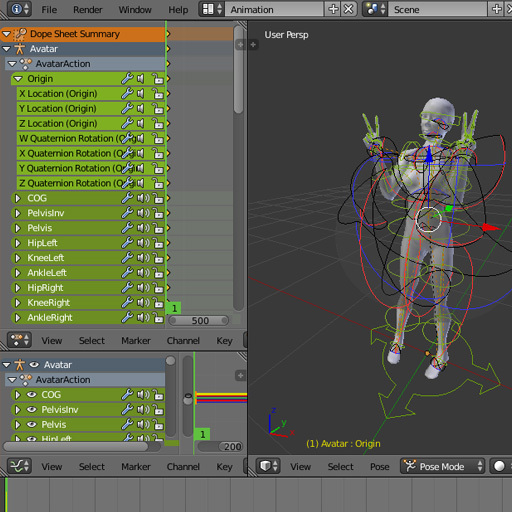
Blenderのメニュから以下のようにanimationをクリックして、アニメーション用のレイアウトを呼び出します。

左側のDope Sheet Summary で、Originが、アバター全体のキーフレームです。
これのスピーカーのアイコンをクリックしてミュートします。

これで、赤くなっていたボタンが通常に戻りました。
ModeをBVHに切り替えて、Export:Animationボタンをクリックして、適当な名前を付けて保存します。
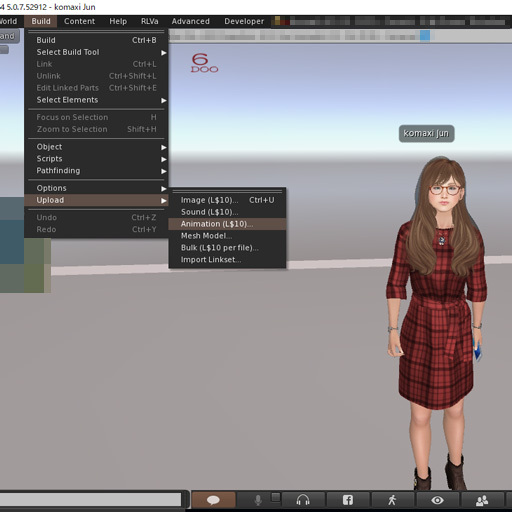
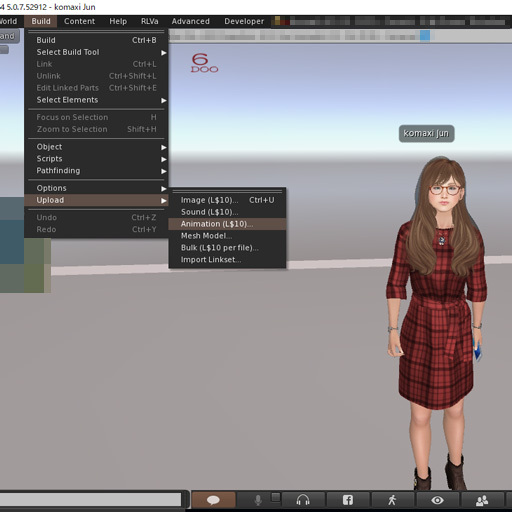
最後に作成したアニメをSLにアップロードします。

メニューのBuild>Upload>Animationをクリックして、アニメデータを選択します。(言語が、英語版ですみません)

表示されたパネルでは、こんな感じで設定します。
Loopにチェックすれば、ポーズが確認できます。
FireStormの場合、アバターがプレビュー・ポーズしてくれるので、便利です。
ハンドポーズでは、メッシュボディの場合、ハンドポーズHUDを切る必要があります。
Maitreyaの場合だと、Stop Animationをクリックしました。
なお、表情は、私の表情HUDでつけています。
ポーズの場合、表情はメッシュヘッドの機能に任せるほうがよいかもしれませんね。
以上で、駆け足ですが、基本的なポーズの作成方法をご紹介しました。^^
詳しい内容は、AvastarのWebサイトに英語ですがドキュメントや動画があります。
お好きなポーズをどんどん作って楽しみましょう!
このためには、Avastarではアニメーションのキーフレームを作る必要があります。
キーフレームは、基本的には、変更したボーンについて行いますが、とりあえず全部指定して行います。
まず、Aキーを押してすべての輪を選択します。
次にIキーを押して出たメニューでLocRotをクリックします。
これで、各関節の回転情報がキーフレームとして作られます。
時間をずらして複数のキーフレームを作成すれば、アニメーションになるわけですね。^^

Avastarでは、右下のパネルのレンダープロパティ(カメラのアイコン)にアニメのエクスポートパネルがあります。
Modeでは、Animファイルとbvhファイルの選択ができます。
ポーズ作成の場合の設定は、以下のイメージのようにします。

ここで、右下のボタンが赤くなってることに注意してください。
これは、アバター全体の位置・回転情報をキーフレームにしたことが原因です。
このままでも、全体情報は、無視されてアニメーションデータができますが、修正しましょう。
Blenderのメニュから以下のようにanimationをクリックして、アニメーション用のレイアウトを呼び出します。

左側のDope Sheet Summary で、Originが、アバター全体のキーフレームです。
これのスピーカーのアイコンをクリックしてミュートします。

これで、赤くなっていたボタンが通常に戻りました。
ModeをBVHに切り替えて、Export:Animationボタンをクリックして、適当な名前を付けて保存します。
最後に作成したアニメをSLにアップロードします。

メニューのBuild>Upload>Animationをクリックして、アニメデータを選択します。(言語が、英語版ですみません)

表示されたパネルでは、こんな感じで設定します。
Loopにチェックすれば、ポーズが確認できます。
FireStormの場合、アバターがプレビュー・ポーズしてくれるので、便利です。
ハンドポーズでは、メッシュボディの場合、ハンドポーズHUDを切る必要があります。
Maitreyaの場合だと、Stop Animationをクリックしました。
なお、表情は、私の表情HUDでつけています。
ポーズの場合、表情はメッシュヘッドの機能に任せるほうがよいかもしれませんね。
以上で、駆け足ですが、基本的なポーズの作成方法をご紹介しました。^^
詳しい内容は、AvastarのWebサイトに英語ですがドキュメントや動画があります。
お好きなポーズをどんどん作って楽しみましょう!

2017年11月12日
ポーズづくり 3
続きです。
覚えておきたいことが、ポーズをもとに戻す方法です。
回転させた腕をもとに戻すには、ALT+Rキーを押します。

このように、左下のバーのPoseメニューからクリアすることもできます。
Blenderでは、基本的にALT+Rキーのようにショートカットキーを使うと便利です。
で、すべての関節をもとに戻すには、まずすべての輪をAキーを押して選択します。
Blenderでは、全部選択はAキーを押します。
その状態でALT+Rキーを押せば、初期ポーズに戻ります。
これだけ覚えておけば、最低限のポーズづけができます。^^
ハンドポーズのつけ方ですが、基本的には、各指の角度をひとつづつ回転させていくのですが、作業が大変です。
以前の記事に書きましたが、有料のハンドポーズライブラリーを使用します。
購入方法は、以前の記事を参照してください。
この有料ライブラリは、Zipで提供されますので、まず適当な場所に解凍してください。
Blenderで使用する方法はAppendで行います。
Appendは、他のBlenderファイルのデータを参照する方法です。

次の画面で解凍しておいたフォルダを指定します。
Medhue Bento Hand PoseLib>Medhue Bento Hand Poselib.blend>Actionフォルダの中のMedhue Bento PoseLibを指定して、右上のAppend From Libraryボタンをクリックします。

これで、ハンドポーズライブラリが使用できます。
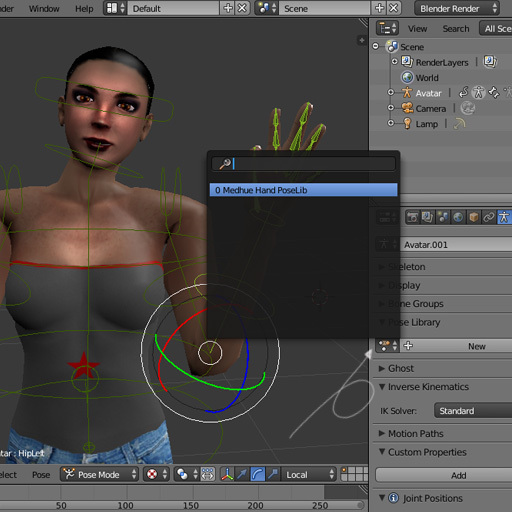
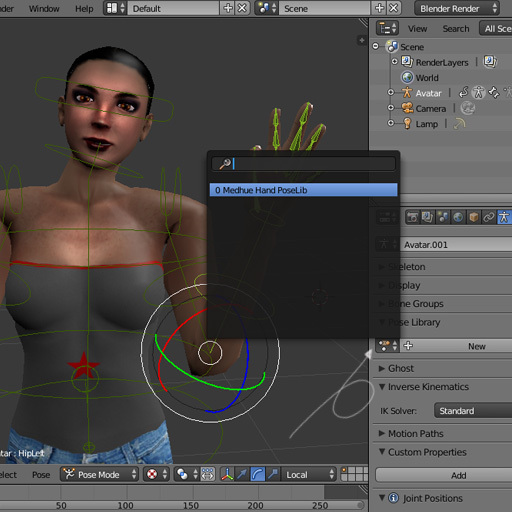
画面右側の人型のアイコン(笑)をクリックして、Pose Libraryを開きます。
左端の矢印をクリックして表示される中からMedhue Hand Poselib をクリックして読み込みます。

ライブラリの中に、ハンドポーズが表示されたと思います。
今回は、左手にポーズを適用してみます。
それには、左手のボーンを選択します。
選択の仕方はBキーを押しながらマウスでドラッグして四角形で選択する方法と、コントロールキーを押しながらマウスでドラッグする投げ縄を使う方法があります。指だけ選択しなければならないので、投げ縄を使うとよいと思います。

選択できたら、右のPose Libraryのルーペのような小さなアイコンをクリックしてApplyします。


うまくピースができました。^^
最後にブレンダーの保存方法は、メニューバーのFile>Save As で名前をつけて保存します。
つづきは、次回に・・・。^^
覚えておきたいことが、ポーズをもとに戻す方法です。
回転させた腕をもとに戻すには、ALT+Rキーを押します。

このように、左下のバーのPoseメニューからクリアすることもできます。
Blenderでは、基本的にALT+Rキーのようにショートカットキーを使うと便利です。
で、すべての関節をもとに戻すには、まずすべての輪をAキーを押して選択します。
Blenderでは、全部選択はAキーを押します。
その状態でALT+Rキーを押せば、初期ポーズに戻ります。
これだけ覚えておけば、最低限のポーズづけができます。^^
ハンドポーズのつけ方ですが、基本的には、各指の角度をひとつづつ回転させていくのですが、作業が大変です。
以前の記事に書きましたが、有料のハンドポーズライブラリーを使用します。
購入方法は、以前の記事を参照してください。
この有料ライブラリは、Zipで提供されますので、まず適当な場所に解凍してください。
Blenderで使用する方法はAppendで行います。
Appendは、他のBlenderファイルのデータを参照する方法です。

次の画面で解凍しておいたフォルダを指定します。
Medhue Bento Hand PoseLib>Medhue Bento Hand Poselib.blend>Actionフォルダの中のMedhue Bento PoseLibを指定して、右上のAppend From Libraryボタンをクリックします。

これで、ハンドポーズライブラリが使用できます。
画面右側の人型のアイコン(笑)をクリックして、Pose Libraryを開きます。
左端の矢印をクリックして表示される中からMedhue Hand Poselib をクリックして読み込みます。

ライブラリの中に、ハンドポーズが表示されたと思います。
今回は、左手にポーズを適用してみます。
それには、左手のボーンを選択します。
選択の仕方はBキーを押しながらマウスでドラッグして四角形で選択する方法と、コントロールキーを押しながらマウスでドラッグする投げ縄を使う方法があります。指だけ選択しなければならないので、投げ縄を使うとよいと思います。

選択できたら、右のPose Libraryのルーペのような小さなアイコンをクリックしてApplyします。


うまくピースができました。^^
最後にブレンダーの保存方法は、メニューバーのFile>Save As で名前をつけて保存します。
つづきは、次回に・・・。^^
2017年11月12日
ポーズづくり 2
続きです。
これからポーズをつくりますが、その前にBlenderの画面操作をご説明しておきます。
たくさん機能があるんですが、とりあえず覚えておくのが、こちらです。
マウスはWindows標準の3ボタンマウスです。
まず画面のズーム、縮小はマウスホイールを回します。
次に、画面を回したいときは、マウスの中ボタンを押しながら、マウスをぐりぐり動かします。
画面全体を上に上下に動かすには、シフトキーを押しながらマウスホイールを回します。
画面全体を左右に動かすには、コントロールキーを押しながらマウスホイールを回します。
これだけです。
詳しい説明は、Webに日本語の解説がたくさんあるので、参照してください。
Avastarでポーズのつけ方はいろいろ方法がありますが、初歩的なやり方をやってみます。
まず、ポーズをつけやすいように表示を変えます。
左側のAvastarタブのRig Displayを開けてOctahedral をクリックしてShapeにチェックを入れます。
これで、アバターに輪が表示されます。
この輪を指定してマウスで動かすことで、ポーズをつけます。

右腕を動かしてみます。
まず、右腕の輪をマウスで右クリックします。
Blenderでは、基本的に選択は右クリックで行います。
次に右側のパネルのTransformを開けて、RotationをXYZ Euilerに変更します。
こうすれば、腕を角度指定で動かせます。
アバターのポーズは関節を回転することでつけていきます。
このまま、Rキーを押しながらマウスを動かすと、右腕が回転します。
確定は、左クリックで行います。
これだけです。^^

もう一つの方法をやってみます。
画面下の矢印のところのマニピュレータで回転を選んで、表示される回転のマニピュレータをマウスで動かして腕を回転します。
Localに変更しておくと感覚がつかみやすいかもしれません。

続きは次回に・・。
これからポーズをつくりますが、その前にBlenderの画面操作をご説明しておきます。
たくさん機能があるんですが、とりあえず覚えておくのが、こちらです。
マウスはWindows標準の3ボタンマウスです。
まず画面のズーム、縮小はマウスホイールを回します。
次に、画面を回したいときは、マウスの中ボタンを押しながら、マウスをぐりぐり動かします。
画面全体を上に上下に動かすには、シフトキーを押しながらマウスホイールを回します。
画面全体を左右に動かすには、コントロールキーを押しながらマウスホイールを回します。
これだけです。
詳しい説明は、Webに日本語の解説がたくさんあるので、参照してください。
Avastarでポーズのつけ方はいろいろ方法がありますが、初歩的なやり方をやってみます。
まず、ポーズをつけやすいように表示を変えます。
左側のAvastarタブのRig Displayを開けてOctahedral をクリックしてShapeにチェックを入れます。
これで、アバターに輪が表示されます。
この輪を指定してマウスで動かすことで、ポーズをつけます。

右腕を動かしてみます。
まず、右腕の輪をマウスで右クリックします。
Blenderでは、基本的に選択は右クリックで行います。
次に右側のパネルのTransformを開けて、RotationをXYZ Euilerに変更します。
こうすれば、腕を角度指定で動かせます。
アバターのポーズは関節を回転することでつけていきます。
このまま、Rキーを押しながらマウスを動かすと、右腕が回転します。
確定は、左クリックで行います。
これだけです。^^

もう一つの方法をやってみます。
画面下の矢印のところのマニピュレータで回転を選んで、表示される回転のマニピュレータをマウスで動かして腕を回転します。
Localに変更しておくと感覚がつかみやすいかもしれません。

続きは次回に・・。
2017年11月12日
ポーズづくり 1
お久しぶりです。
Bentoを使ったポーズづくりについて、お問い合わせがありましたので、やり方をご紹介します。
Bentoでは、表情やハンドポーズを付加したポーズを作ることができます。
そのためには、Bento対応のツールが必要となります。
私が使用しているのは、Blender(フリー)と、BlenderのアドオンのAvastar2です。
Avastar 2は有料アドオンで、インワールドに見に行ったところ、現在の価格は、10000L$でした。私が購入した頃からすれば、機能もお値段も上がっています。Avastarは、ポーズやアニメーション、服やアバターも作れます。

購入方法は忘れてしまいましたが、Webサイトにアカウント作ったり、ダウンロードしたような気がします。
Webサイトはこちらです。Paypalだと、40$だそうです。
ちなみに、Blenderは、こちらのサイトからダウンロードできます。
Blenderのバージョンは、2.78です。最新バージョンは、2.79ですが、あまり変わってないと思います。
Avastar 2のインストール方法は、このようにします。
Blenderを起動して、メニューバーのFile>User Preferences をクリックします。

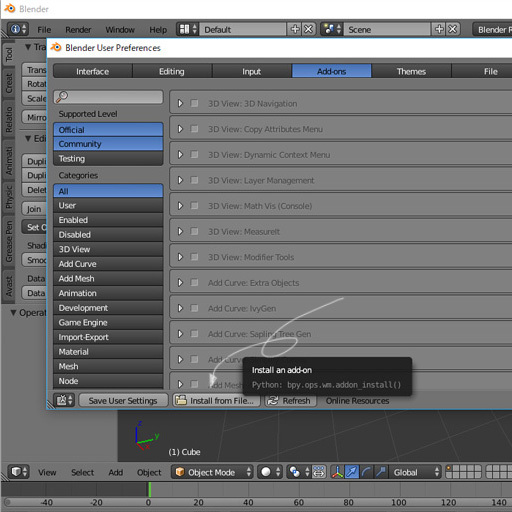
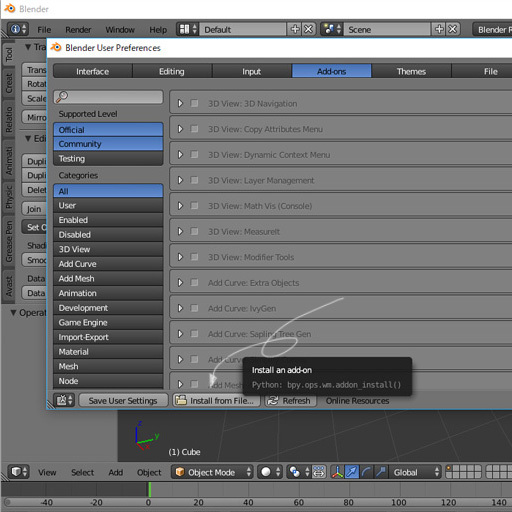
次にInstall From File で、Avaster2のzipを指定します。
現在最新のバージョンは、avastar-2.1-1_blender-2-77.zip です。

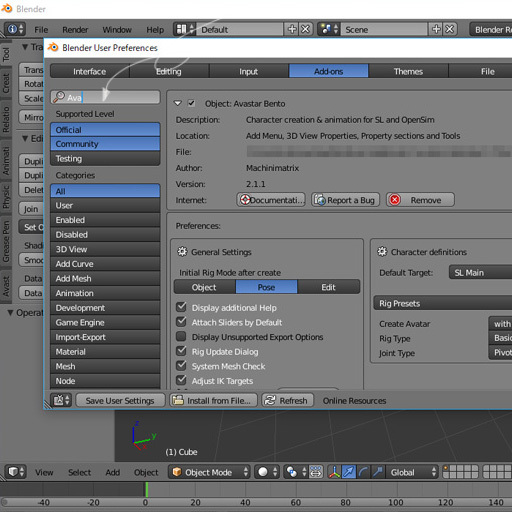
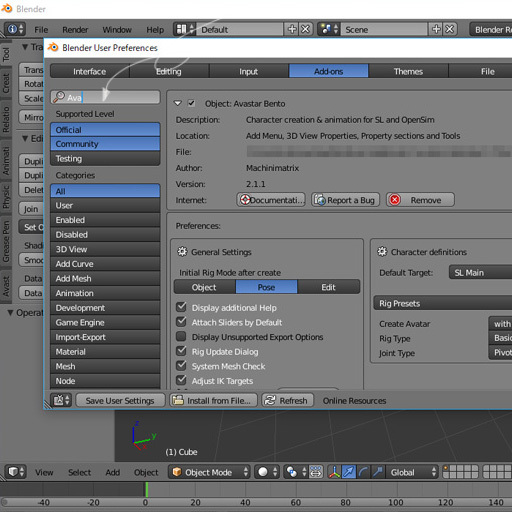
インストールが終わると、こんな画面になります。
AddonsタブにAvastar Bentoが表示され、左上の□にチェックが入っていれば完了です。
ちなみに、たくさんあるアドオンから表示させるには、左上のルーペに名前を入れて検索できます。

先ほど指定したavastar-2.1-1_blender-2-77.zip は、展開しておきます。
展開したフォルダのapptemplates>avastar_texturedフォルダの中に、startup.blend というブレンダーファイルがあります。
これをBlenderのFileメニューから読み込むと以下のアバスターアバターがロードされます。

これで、ポーズをつくる準備ができました。
長くなりましたので、続きは、次回に・・。
Bentoを使ったポーズづくりについて、お問い合わせがありましたので、やり方をご紹介します。
Bentoでは、表情やハンドポーズを付加したポーズを作ることができます。
そのためには、Bento対応のツールが必要となります。
私が使用しているのは、Blender(フリー)と、BlenderのアドオンのAvastar2です。
Avastar 2は有料アドオンで、インワールドに見に行ったところ、現在の価格は、10000L$でした。私が購入した頃からすれば、機能もお値段も上がっています。Avastarは、ポーズやアニメーション、服やアバターも作れます。

購入方法は忘れてしまいましたが、Webサイトにアカウント作ったり、ダウンロードしたような気がします。
Webサイトはこちらです。Paypalだと、40$だそうです。
ちなみに、Blenderは、こちらのサイトからダウンロードできます。
Blenderのバージョンは、2.78です。最新バージョンは、2.79ですが、あまり変わってないと思います。
Avastar 2のインストール方法は、このようにします。
Blenderを起動して、メニューバーのFile>User Preferences をクリックします。

次にInstall From File で、Avaster2のzipを指定します。
現在最新のバージョンは、avastar-2.1-1_blender-2-77.zip です。

インストールが終わると、こんな画面になります。
AddonsタブにAvastar Bentoが表示され、左上の□にチェックが入っていれば完了です。
ちなみに、たくさんあるアドオンから表示させるには、左上のルーペに名前を入れて検索できます。

先ほど指定したavastar-2.1-1_blender-2-77.zip は、展開しておきます。
展開したフォルダのapptemplates>avastar_texturedフォルダの中に、startup.blend というブレンダーファイルがあります。
これをBlenderのFileメニューから読み込むと以下のアバスターアバターがロードされます。

これで、ポーズをつくる準備ができました。
長くなりましたので、続きは、次回に・・。