2012年08月25日
メッシュドレスラッキー
先日作ったメッシュのドレスなのですが、せっかく作ったので、LBで配布します。^^
お色は、Floral Reds、Floral Blue、Fruit Punchの3種類です。
もう夏も終わりですが、リゾートドレスということで、お揃いの髪飾りのお花もセットです。
現在、5分間隔でランダムに回しています。

こちらにデモも用意しています。

サイズは、Standard Sizing に準拠した、XXS,XS,S,M,L の5種類です。
Standard Sizingは、以下を参照してください。
https://marketplace.secondlife.com/p/Standard-Sizing-Package/2894727?id=2894727&slug=Standard-Sizing-Package
本製品は、大きさや形を変えることができませんが、ある程度Shapeに追随します。
シェイプの高さ、長さなどには対応しますが、太さには対応できません。
例えば、BodyのHeight、Body Thicknessには追随しますが、Body Fatには追随しません。
同様に、Hip Widthなどには追随しますが、Leg Musclesなどには追随しません。
アルファレイヤを同梱していますので、お使いください。
本製品は、mesh対応およびスキンアルファレイヤー対応ビューアーでないと正常に表示されません。非対応ビューアをお使いの方からは、本製品が正常に表示できませんことを、ご了承ください。
場所は、こちらです。
お色は、Floral Reds、Floral Blue、Fruit Punchの3種類です。
もう夏も終わりですが、リゾートドレスということで、お揃いの髪飾りのお花もセットです。
現在、5分間隔でランダムに回しています。

こちらにデモも用意しています。

サイズは、Standard Sizing に準拠した、XXS,XS,S,M,L の5種類です。
Standard Sizingは、以下を参照してください。
https://marketplace.secondlife.com/p/Standard-Sizing-Package/2894727?id=2894727&slug=Standard-Sizing-Package
本製品は、大きさや形を変えることができませんが、ある程度Shapeに追随します。
シェイプの高さ、長さなどには対応しますが、太さには対応できません。
例えば、BodyのHeight、Body Thicknessには追随しますが、Body Fatには追随しません。
同様に、Hip Widthなどには追随しますが、Leg Musclesなどには追随しません。
アルファレイヤを同梱していますので、お使いください。
本製品は、mesh対応およびスキンアルファレイヤー対応ビューアーでないと正常に表示されません。非対応ビューアをお使いの方からは、本製品が正常に表示できませんことを、ご了承ください。
場所は、こちらです。
2012年08月23日
Meshの覚書10
前回に引き続き、メッシュのドレスの作り方のメモです。
前回の作り方では、デフォルトアバターのスカートのウェイトマップをコピーして使用しました。
この方法ですと、破けにくいかわりに、スムースさに欠けてしまいます。
今回は、別の方法で作成します。
ドレスの裾のウェイトマップを、エンベロープから作成する方法です。
エンベロープ自体も、Editできるのですが、今回は、デフォルトの状態とします。
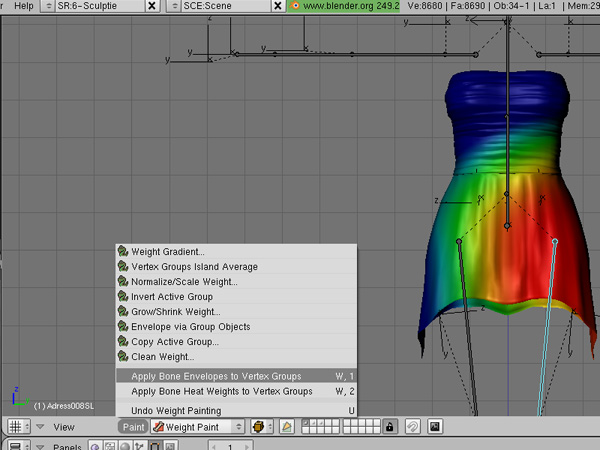
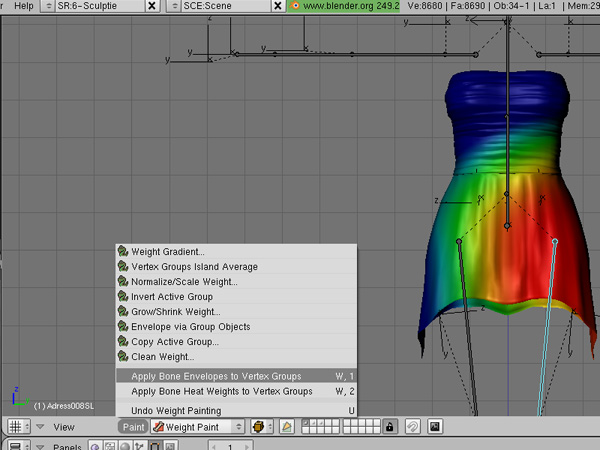
PoseモードでHipRightと、HipLeftを選択して、Weight Paintモードに入ります。
そこで、Paintメニューから、Apply Bone Envelopes to Vertex Groupを実行します。
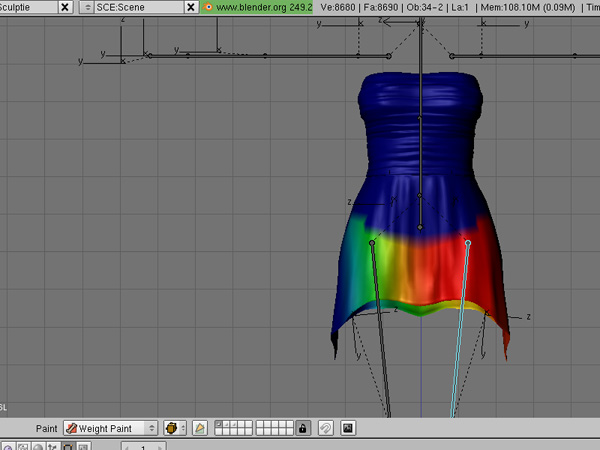
デフォルトアバターのスカートから作成した方法より、ずっとスムースにpaintされてます。

このままでは、お腹より上のパートも変形が大きすぎます。
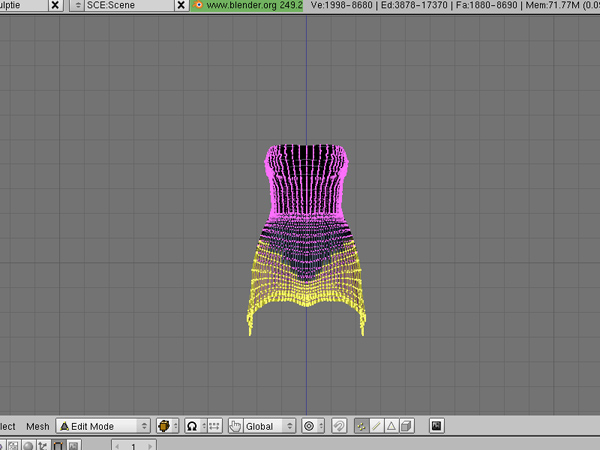
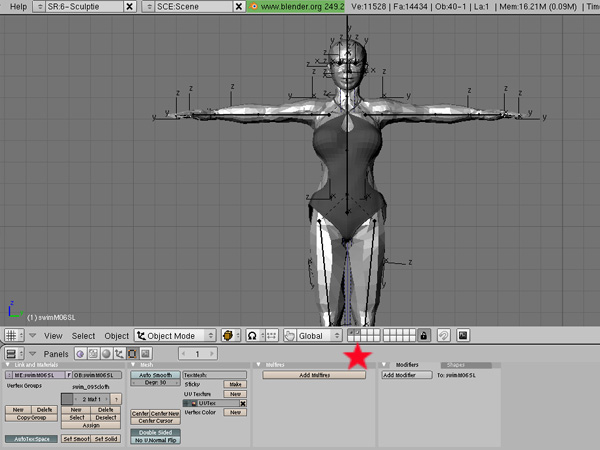
このため、まず、Editモードに移り、アバターの上半身からコピーするエリアを指定します。
このあたりは、足の稼動範囲などから考えて指定します。

Objectモードに移り、この部分にデフォルトアバターの上半身からウェイトをコピーします。

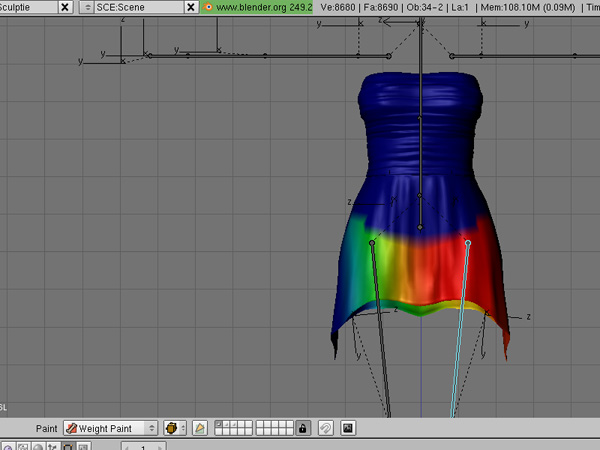
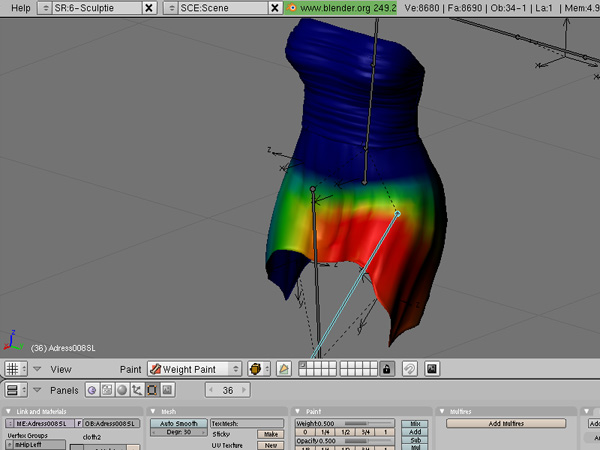
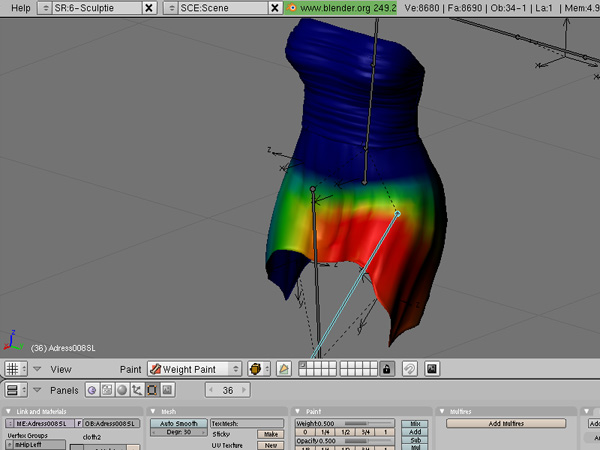
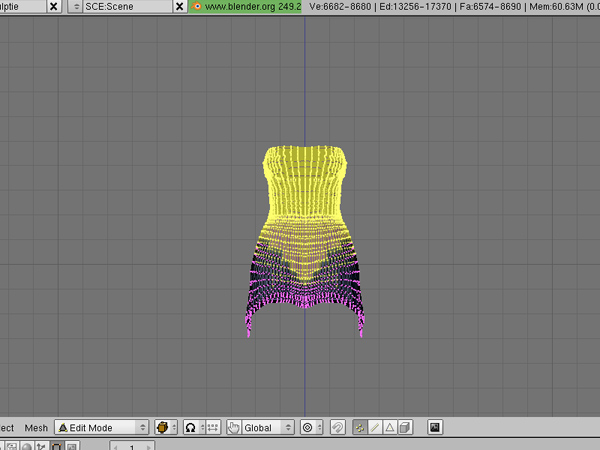
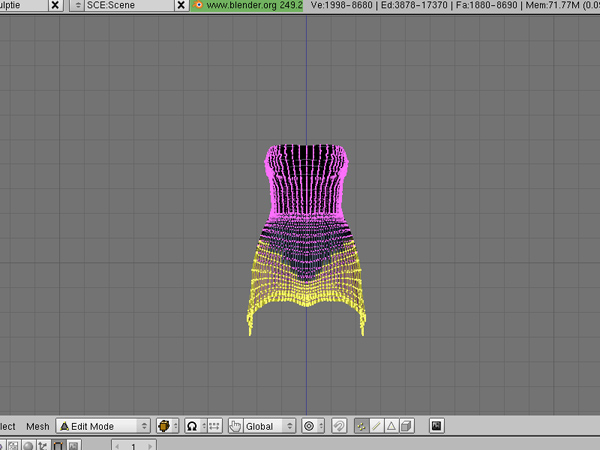
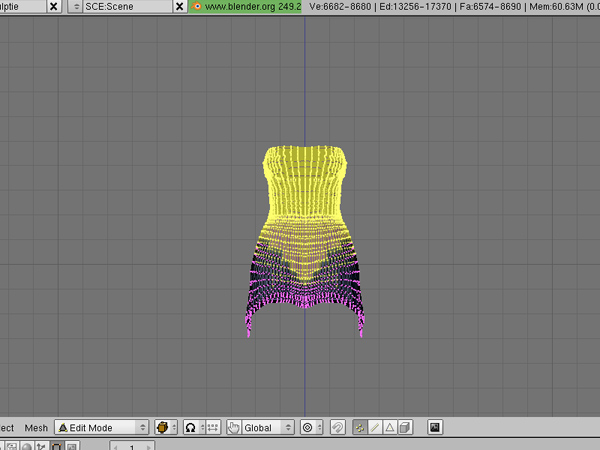
コピー後に、HipRightおよびLeftのウェイトマップを確認すると、次のようになっています。

ここから、Weight Paintで、両足の動きになめらかにスカートが追随するように修正します。
これを自動的かつ綺麗にペイントする方法があればよいのですが、いまのところ手作業です。
 。
。
あらかじめ、Hipパートを前後、左右に回転させて、私の場合、Blur主体で境界をペイントします。
Blenderには、ペイントのミラーや、ミラーコピーなどの機能があるようですが、どうも完全に動かないようで、あまりあてにできません。(涙
スカートの裾に関しては、さらに、Pelvisについても、境界部分にブラーをかけるとよいです。

その他、使用していない頂点グループの削除や、頂点グループがおかしいところがないか、チェックをします。
ちなみに、SLにアップロードするには、割り当ている頂点グループのみ残せばいいようです。
これで、一応、ドレスのウェイト作成は終わりです。
よく行くカフェで、フラダンスを踊ってみました。
アルファレイヤーを使用しますが、スカートの裾は随分スムーズになりました。^^

前回の作り方では、デフォルトアバターのスカートのウェイトマップをコピーして使用しました。
この方法ですと、破けにくいかわりに、スムースさに欠けてしまいます。
今回は、別の方法で作成します。
ドレスの裾のウェイトマップを、エンベロープから作成する方法です。
エンベロープ自体も、Editできるのですが、今回は、デフォルトの状態とします。
PoseモードでHipRightと、HipLeftを選択して、Weight Paintモードに入ります。
そこで、Paintメニューから、Apply Bone Envelopes to Vertex Groupを実行します。
デフォルトアバターのスカートから作成した方法より、ずっとスムースにpaintされてます。

このままでは、お腹より上のパートも変形が大きすぎます。
このため、まず、Editモードに移り、アバターの上半身からコピーするエリアを指定します。
このあたりは、足の稼動範囲などから考えて指定します。

Objectモードに移り、この部分にデフォルトアバターの上半身からウェイトをコピーします。

コピー後に、HipRightおよびLeftのウェイトマップを確認すると、次のようになっています。

ここから、Weight Paintで、両足の動きになめらかにスカートが追随するように修正します。
これを自動的かつ綺麗にペイントする方法があればよいのですが、いまのところ手作業です。
 。
。あらかじめ、Hipパートを前後、左右に回転させて、私の場合、Blur主体で境界をペイントします。
Blenderには、ペイントのミラーや、ミラーコピーなどの機能があるようですが、どうも完全に動かないようで、あまりあてにできません。(涙
スカートの裾に関しては、さらに、Pelvisについても、境界部分にブラーをかけるとよいです。

その他、使用していない頂点グループの削除や、頂点グループがおかしいところがないか、チェックをします。
ちなみに、SLにアップロードするには、割り当ている頂点グループのみ残せばいいようです。
これで、一応、ドレスのウェイト作成は終わりです。
よく行くカフェで、フラダンスを踊ってみました。
アルファレイヤーを使用しますが、スカートの裾は随分スムーズになりました。^^

2012年08月21日
Meshの覚書9
前回、ドレスの作成方法について書きました。
しかし、前回の方法は、ポーズによって破けまくりで、調整が大変難しいです。(汗
ということで、今回は、極力破けにくい服の作成方法について、メモします。
まず、avatar.blendを読み込んで、別レイヤーにドレスを読み込むのは同じです。
ただ、今回は、スカートのオブジェクトも使用します。

まず、アバターの下半身のウェイトマップをドレスにコピーします。
ドレスとアバターの下半身を選択し、Bone Weight Copyを行います。
次のダイアログでは、Quarity:3、Update Selected を選択します。

次に、Editモードで、HipRight、HipLeft のみ頂点を選択しておきます。
オブジェクトモードに戻り、このグループにのみ、スカートからウェイトをコピーします。
ドレスとスカートを選択し、Bone Weight Copyを行います。

終わりましたら、残りの頂点にアバターの上半身のウェイトをコピーします。
次に、Editモードで、HipRight、HipLeft のみ頂点を選択し、選択部分を反転しておきます。
オブジェクトモードに戻り、このグループにのみ、アバターの上半身からウェイトをコピーします。
ドレスとアバターの上半身を選択し、Bone Weight Copyを行います。

最後に、頂点グループがちゃんとできてるか、確認が必要です。
Blenderにバグがあるのかどうか、よくわかりませんが、頂点グループがおかしくなっていたところがあったので、直しました。(汗
また、ウェイトをコピーして作成してるため、不要な頂点グループは、削除が必要です。
これでウェイトの設定は一応完了です。
あとは、適宜ウェイトマップの微調整をすればいいと思います。
スカートの裾部分に、アバターデフォルトのスカートのウェイトマップを使用し、他の部分は、アバター上半身のウェイトを使用しているため、破けにくいです。^^
少しきついポーズでSSを撮りました。^^

しかし、前回の方法は、ポーズによって破けまくりで、調整が大変難しいです。(汗
ということで、今回は、極力破けにくい服の作成方法について、メモします。
まず、avatar.blendを読み込んで、別レイヤーにドレスを読み込むのは同じです。
ただ、今回は、スカートのオブジェクトも使用します。

まず、アバターの下半身のウェイトマップをドレスにコピーします。
ドレスとアバターの下半身を選択し、Bone Weight Copyを行います。
次のダイアログでは、Quarity:3、Update Selected を選択します。

次に、Editモードで、HipRight、HipLeft のみ頂点を選択しておきます。
オブジェクトモードに戻り、このグループにのみ、スカートからウェイトをコピーします。
ドレスとスカートを選択し、Bone Weight Copyを行います。

終わりましたら、残りの頂点にアバターの上半身のウェイトをコピーします。
次に、Editモードで、HipRight、HipLeft のみ頂点を選択し、選択部分を反転しておきます。
オブジェクトモードに戻り、このグループにのみ、アバターの上半身からウェイトをコピーします。
ドレスとアバターの上半身を選択し、Bone Weight Copyを行います。

最後に、頂点グループがちゃんとできてるか、確認が必要です。
Blenderにバグがあるのかどうか、よくわかりませんが、頂点グループがおかしくなっていたところがあったので、直しました。(汗
また、ウェイトをコピーして作成してるため、不要な頂点グループは、削除が必要です。
これでウェイトの設定は一応完了です。
あとは、適宜ウェイトマップの微調整をすればいいと思います。
スカートの裾部分に、アバターデフォルトのスカートのウェイトマップを使用し、他の部分は、アバター上半身のウェイトを使用しているため、破けにくいです。^^
少しきついポーズでSSを撮りました。^^

2012年08月20日
Meshの覚書8
今回は、ワンピースなどのスカートの基本的な作成方法について、メモしておきます。
メッシュのドレスを用意して、Blenderにあらかじめ、avatar.blendを読み込ませておきます。
次に、アバターのオブジェクトとは別のレイヤーに、メッシュのドレスを読み込みます。
Shiftキーを押しながら両方のレイヤーをクリックし、表示させます。
まず、オブジェクトモードでドレスをクリックして、次にShiftキーを押しながらアバターの上半身をクリックします。
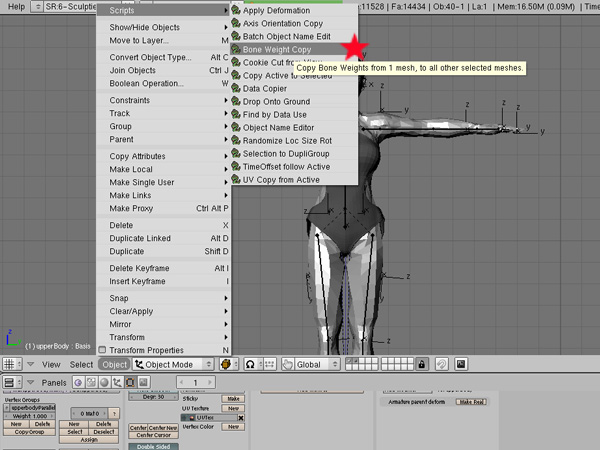
メニューからBone Weight Copyを行います。
次のダイアログでは、Quarity:3、Update Selected を選択します。

これで、上半身のウェイトマップがコピーできました。
Weight Paintモードで確認してみると、当然ながら、HipRight、HipLeftのマップができていません。

そこで、Poseモードにして、HipRightボーンを指定し、Weight Paintモードにします。
PaintメニューからApply Bone Heat Weights to Vertex Groupsを実行します。
終わったら、HipLeftボーンも同様に行います。

処理が終わったら、Weight Paintモードでマップができているか、確認します。

他にも、avatar.blendの下半身および、スカートオブジェクトからウェイトコピーする方法があります。
一応これで、スカートのウェイト・マップができました。
しかしながら、お尻周りは破けやすいので、アルファを使用した方がよいでしょう。
また、よくあるドレスの肩紐についてですが、やってみたら、変形が大きく、見るに耐えない結果となりました。
肩紐付きのメッシュ服が少ない理由はこの辺にありそうです。(汗
テクスチャーは、作っていませんが、こんな感じのドレスになりました。^^

メッシュのドレスを用意して、Blenderにあらかじめ、avatar.blendを読み込ませておきます。
次に、アバターのオブジェクトとは別のレイヤーに、メッシュのドレスを読み込みます。
Shiftキーを押しながら両方のレイヤーをクリックし、表示させます。
まず、オブジェクトモードでドレスをクリックして、次にShiftキーを押しながらアバターの上半身をクリックします。
メニューからBone Weight Copyを行います。
次のダイアログでは、Quarity:3、Update Selected を選択します。

これで、上半身のウェイトマップがコピーできました。
Weight Paintモードで確認してみると、当然ながら、HipRight、HipLeftのマップができていません。

そこで、Poseモードにして、HipRightボーンを指定し、Weight Paintモードにします。
PaintメニューからApply Bone Heat Weights to Vertex Groupsを実行します。
終わったら、HipLeftボーンも同様に行います。

処理が終わったら、Weight Paintモードでマップができているか、確認します。

他にも、avatar.blendの下半身および、スカートオブジェクトからウェイトコピーする方法があります。
一応これで、スカートのウェイト・マップができました。
しかしながら、お尻周りは破けやすいので、アルファを使用した方がよいでしょう。
また、よくあるドレスの肩紐についてですが、やってみたら、変形が大きく、見るに耐えない結果となりました。
肩紐付きのメッシュ服が少ない理由はこの辺にありそうです。(汗
テクスチャーは、作っていませんが、こんな感じのドレスになりました。^^

2012年08月18日
2012年08月17日
2012年08月17日
ワンピース水着リリース
先日から作っておりました、ワンピース水着を発売することにしました。
豹柄をあしらったよくあるタイプ(笑)で、お色は、Navy、Red、Blackの3色で、各々100L$です。

サイズは、Standard Sizing に準拠した、XXS,XS,S,M,L の5種類です。
Standard Sizingは、以下を参照してください。
https://marketplace.secondlife.com/p/Standard-Sizing-Package/2894727?id=2894727&slug=Standard-Sizing-Package
本製品は、大きさや形を変えることができませんが、ある程度Shapeに追随します。
シェイプの高さ、長さなどには対応しますが、太さには対応できません。
例えば、BodyのHeight、Body Thicknessには追随しますが、Body Fatには追随しません。
同様に、Hip Widthなどには追随しますが、Leg Musclesなどには追随しません。
ワンピース水着ということで、お腹の部分が破けやすくなっています。
アルファレイヤを同梱していますので、お使いください。
本製品は、mesh対応およびスキンアルファレイヤー対応ビューアーでないと正常に表示されません。非対応ビューアをお使いの方からは、本製品が正常に表示できませんことを、ご了承ください。
フリーデモをご用意してますので、この機会にメッシュの水着をお試しください。

場所はこちらからどうぞ。
豹柄をあしらったよくあるタイプ(笑)で、お色は、Navy、Red、Blackの3色で、各々100L$です。

サイズは、Standard Sizing に準拠した、XXS,XS,S,M,L の5種類です。
Standard Sizingは、以下を参照してください。
https://marketplace.secondlife.com/p/Standard-Sizing-Package/2894727?id=2894727&slug=Standard-Sizing-Package
本製品は、大きさや形を変えることができませんが、ある程度Shapeに追随します。
シェイプの高さ、長さなどには対応しますが、太さには対応できません。
例えば、BodyのHeight、Body Thicknessには追随しますが、Body Fatには追随しません。
同様に、Hip Widthなどには追随しますが、Leg Musclesなどには追随しません。
ワンピース水着ということで、お腹の部分が破けやすくなっています。
アルファレイヤを同梱していますので、お使いください。
本製品は、mesh対応およびスキンアルファレイヤー対応ビューアーでないと正常に表示されません。非対応ビューアをお使いの方からは、本製品が正常に表示できませんことを、ご了承ください。
フリーデモをご用意してますので、この機会にメッシュの水着をお試しください。

場所はこちらからどうぞ。
2012年08月15日
Meshの覚書7
随分長いことブログを放置しておりました。(汗
ここらで、メッシュの覚書を追記しておきます。
前回、メッシュの服を作るときに、Blenderのスキンウェイト自動作成機能を使いました。
しかし、それだと、どうしても破けやすくなってしまいます。
そこで、今回は、元アバターからウェイトをコピーします。
今回は、夏ということでメッシュの水着を用意しました。
このオブジェクトは、あらかじめセカンドライフのスタンダードサイズMに合わせておきました。
メッシュの服のスタンダードサイズについては、マーケットプレイスのこちらで入手できます。この商品の中に、ダウンロードできる3Dデータのリンクが含まれています。
さて、Blender(未だ2.49b)に、avatar.blendを読み込み、別レイヤに水着のオブジェクトを読み込みます。

avatar.blendでは、髪やスカートなど不要なオブジェクトは削除しておきます。
ちなみに、今回は水着なので、頭部も下半身も不要です。
ということで、アバターの上半身の頂点マップとウェイトを水着にコピーします。

両方のレイヤを表示させ、まず水着のオブジェクトを選択し、次にアバターの上半身を選択します。
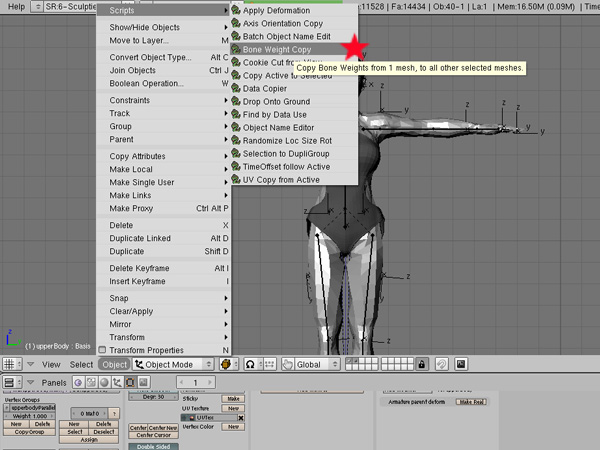
そして、ObjectメニューからBone Weight Copyをクリックします。

表示されるダイアログでは、Quarity:3、Update Selected を指定し、OKをクリックします。
Quarityは、ウェイトをコピーする精度の指定なのだそうです。
Quarity:3だと、結構時間がかかります。(汗
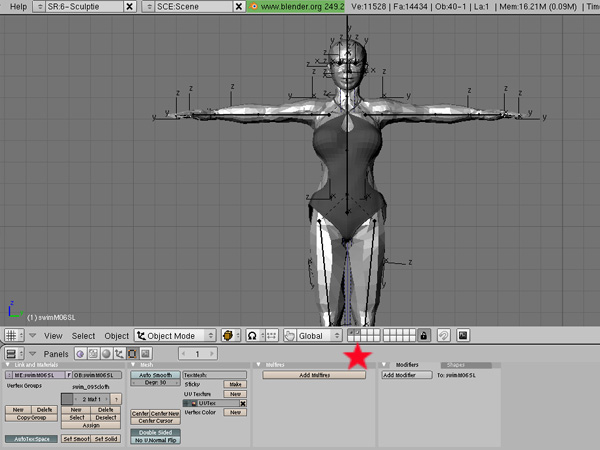
処理が終了したら、上半身のオブジェクトを削除し、水着をクリックしてMキーを押して、レイヤー1に移動します。
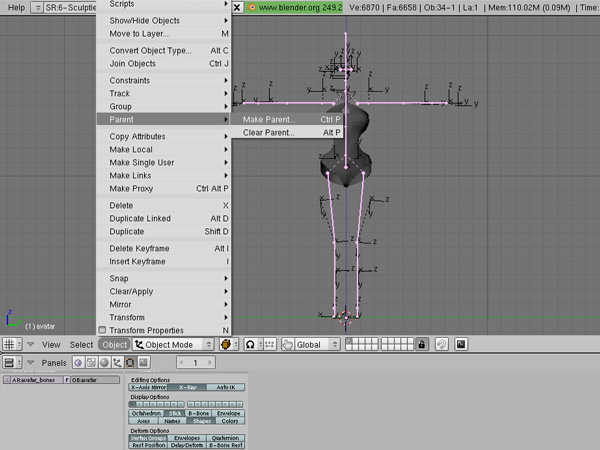
この段階では、ボーンとのペアレントができていないので、関連付けを行います。
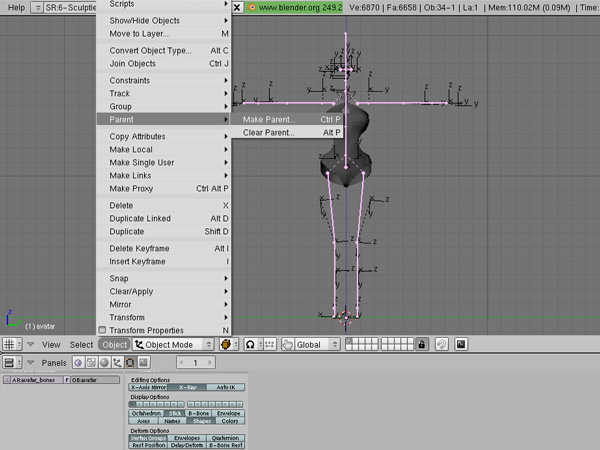
水着クリック後、ボーンを選択して、両方選択した後で、Parent > Make Parentをクリックします。

次に表示されるメニューでは、Amatureを選択します。

さらに表示されるメニューでは、Name Groups を選択します。

これで、ボーンにオブジェクトが追随して動くようになりますので、確認しましょう。^^
水着の頂点グループを見てみると、見慣れないグループが、たくさんあります。
セカンドライフにアップロードするには、mで始まる頂点グループがあればよいので、不要な頂点グループは、Editモードにして、Deleteキーを押して削除します。
どこまで削除すればよいかは、まだ未確認です。とりあえずmで始まるグループのみ残しました。(汗

さて、Blenderは、最近正式にセカンドライフ用Colladaデータのエクスポートをサポートしたとのことです。
Blenderのバージョンは2.62以降でサポートされます。
詳しくは、こちらに書いてあります。
ということで、Blender2.62をインストールしました。
操作方法も若干違うので、また勉強し直さないといけません。(涙
当面、2.49bと併用しようかな・・・。
実際、Blender2.62の出力データをアップロードすると、インワールドに合った大きさになります。
Blender2.62を起動して、該当ファイルを読み込みます。
つまり、エクスポートだけ、2.62を使いました。(汗

Blender2.62では、エクスポート画面に、Export for Second life というところにチェックを入れます。

・・・ということで、できた水着にテクスチャーを貼り付けて、良く行くビーチで記念写真を撮りました。^^

ここらで、メッシュの覚書を追記しておきます。
前回、メッシュの服を作るときに、Blenderのスキンウェイト自動作成機能を使いました。
しかし、それだと、どうしても破けやすくなってしまいます。
そこで、今回は、元アバターからウェイトをコピーします。
今回は、夏ということでメッシュの水着を用意しました。
このオブジェクトは、あらかじめセカンドライフのスタンダードサイズMに合わせておきました。
メッシュの服のスタンダードサイズについては、マーケットプレイスのこちらで入手できます。この商品の中に、ダウンロードできる3Dデータのリンクが含まれています。
さて、Blender(未だ2.49b)に、avatar.blendを読み込み、別レイヤに水着のオブジェクトを読み込みます。

avatar.blendでは、髪やスカートなど不要なオブジェクトは削除しておきます。
ちなみに、今回は水着なので、頭部も下半身も不要です。
ということで、アバターの上半身の頂点マップとウェイトを水着にコピーします。

両方のレイヤを表示させ、まず水着のオブジェクトを選択し、次にアバターの上半身を選択します。
そして、ObjectメニューからBone Weight Copyをクリックします。

表示されるダイアログでは、Quarity:3、Update Selected を指定し、OKをクリックします。
Quarityは、ウェイトをコピーする精度の指定なのだそうです。
Quarity:3だと、結構時間がかかります。(汗
処理が終了したら、上半身のオブジェクトを削除し、水着をクリックしてMキーを押して、レイヤー1に移動します。
この段階では、ボーンとのペアレントができていないので、関連付けを行います。
水着クリック後、ボーンを選択して、両方選択した後で、Parent > Make Parentをクリックします。

次に表示されるメニューでは、Amatureを選択します。

さらに表示されるメニューでは、Name Groups を選択します。

これで、ボーンにオブジェクトが追随して動くようになりますので、確認しましょう。^^
水着の頂点グループを見てみると、見慣れないグループが、たくさんあります。
セカンドライフにアップロードするには、mで始まる頂点グループがあればよいので、不要な頂点グループは、Editモードにして、Deleteキーを押して削除します。
どこまで削除すればよいかは、まだ未確認です。とりあえずmで始まるグループのみ残しました。(汗

さて、Blenderは、最近正式にセカンドライフ用Colladaデータのエクスポートをサポートしたとのことです。
Blenderのバージョンは2.62以降でサポートされます。
詳しくは、こちらに書いてあります。
ということで、Blender2.62をインストールしました。
操作方法も若干違うので、また勉強し直さないといけません。(涙
当面、2.49bと併用しようかな・・・。
実際、Blender2.62の出力データをアップロードすると、インワールドに合った大きさになります。
Blender2.62を起動して、該当ファイルを読み込みます。
つまり、エクスポートだけ、2.62を使いました。(汗

Blender2.62では、エクスポート画面に、Export for Second life というところにチェックを入れます。

・・・ということで、できた水着にテクスチャーを貼り付けて、良く行くビーチで記念写真を撮りました。^^

タグ :メッシュの覚書